Launching an Embedded Experience On-Site
Consumers are landing on your website for a more personalized experience. Why not embed a piece of evergreen content directly on one of your most popular channels? Jebbit campaigns can be embedded on any webpage using an HTML iframe.
Video Tutorial
Step by Step Guide
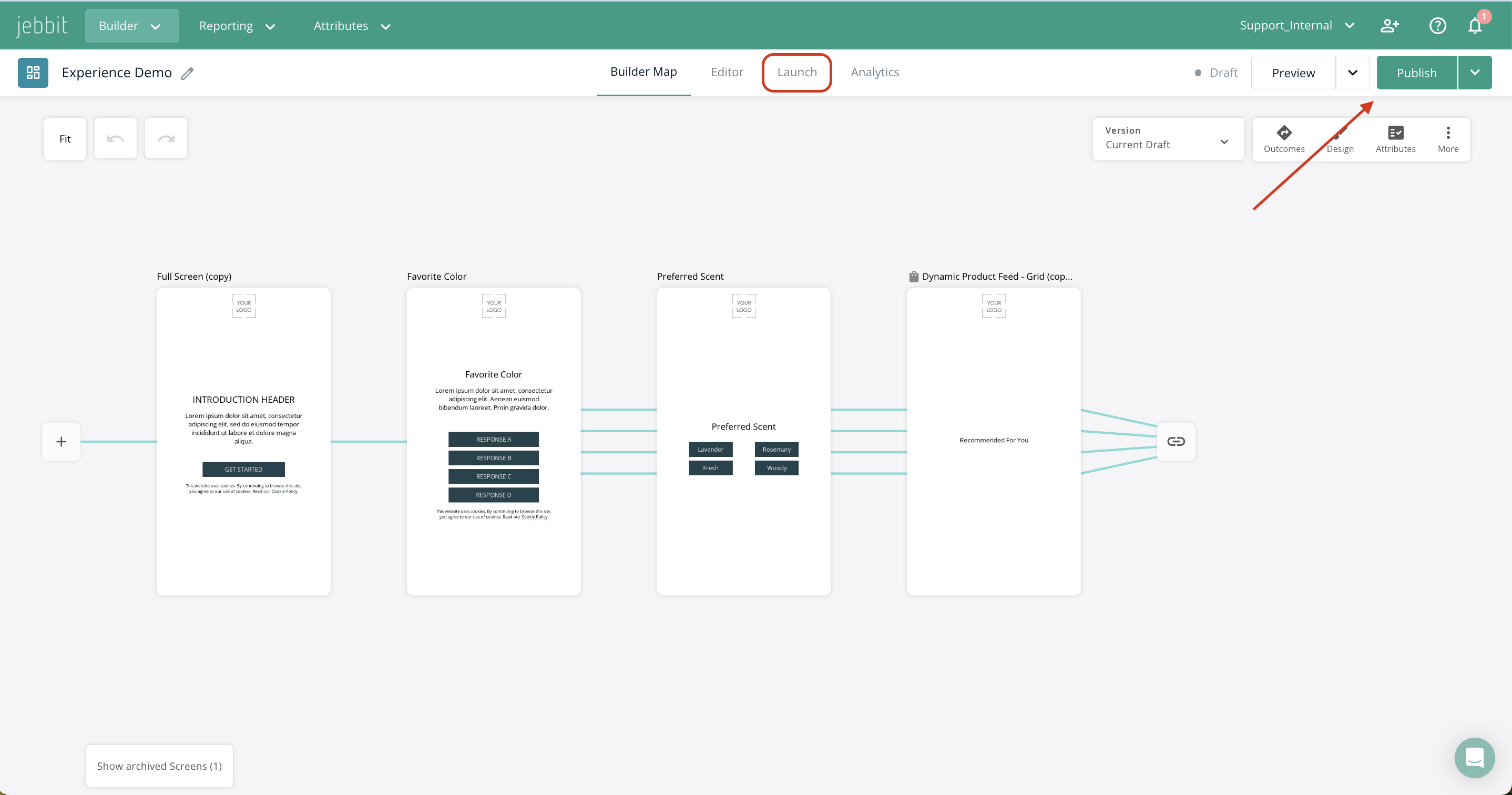
After publishing your experience campaign, click the “Launch” tab from the Builder Canvas.
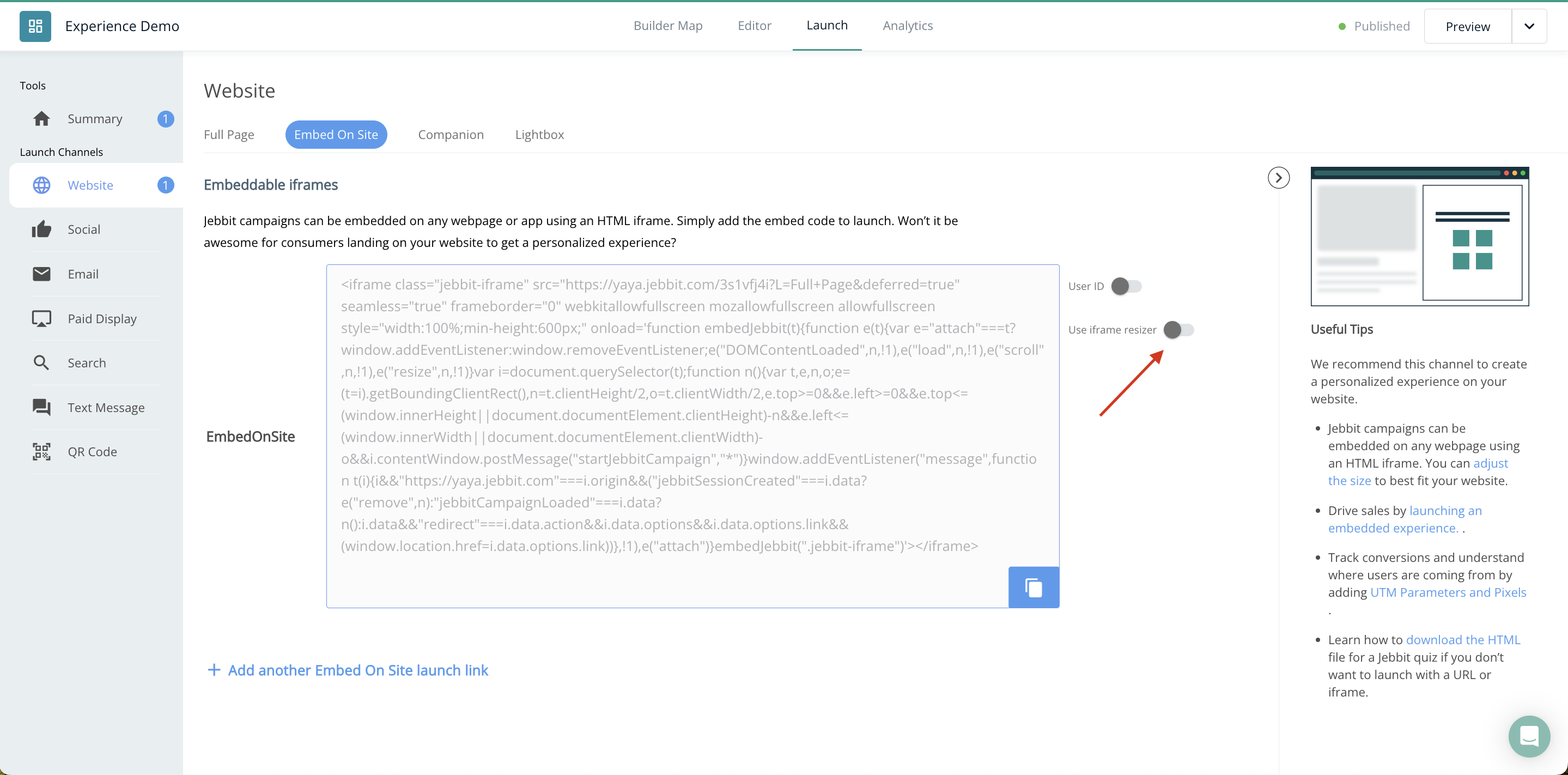
Select the "Website" tab as your channel and click the "Embed On Site" tab. Within that section click “Create Embed Code" to generate the iframe code snippet. If you want to create a custom link click "Add another Embed On Site launch link" then title your launch link with the name of the respective page where it will live. Then click “Save.”
If you have screens that vary in volume of content you can toggle on the "Use iframe resizer." The resizer will generate a specific additional snippet of code that will adjust the height of your iframe dynamically for screens with more content.
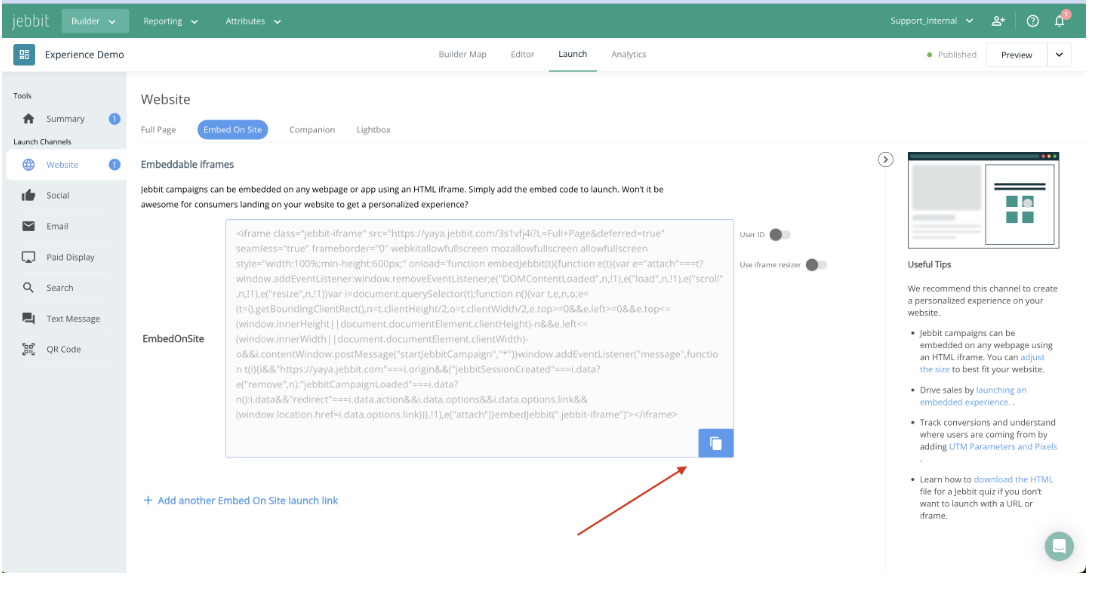
To copy your embed code, click on the copy icon located in the bottom right corner next to the code snippet to embed it into your website manager.
Frequently Asked Questions
Q: How do I test an embedded campaign before going live?
A: Ideally, you should add the HTML snippet from Jebbit into a staging environment so you can ensure that you have configured the settings within the iframe (like height and width) to look optimal on your site. Then, once you are certain that everything looks good, you can add the HTML snippet to your production site.
Q: Some users are having to scroll inside the iframe to see my complete experience! What should I do?
A: In this case, you can either toggle on dynamic iframe resizing, or change the pixel width from the default 600px to 800px, or some other value depending on what looks best. Playing around with these values will yield the best result for your particular site.
Q: Are there other options for getting my campaign displayed on my site?
A: Yes. In addition to linking directly to a launch link, you also have the option of displaying your experience as a Companion or Lightbox. Check out those links for more details on setting these up for your own campaign.
Q: What are tips for styling my embedded campaign?
A: By default, the Jebbit <iframe> has a minimum height of 600px and a width of 100%. You’ll want to make sure your iframe is wide enough to display all of its contents. Since every website is different, for the best appearance you may need to adjust the height and width of embedded campaigns. Be sure to test the embedded experience before launching.
Q: Is it possible to set a dynamic height?
A: We recommend maintaining a minimum height and making the iframe’s width grow and shrink with the window. Jebbit experiences are optimized for mobile devices, so keep in mind that you might need to make the container you place the iframe in responsive.
Jebbit now also offers a tool to dynamically resize iframes as well. Check out this article for more details on how to enable this feature.
Q: How do I accomplish UTM Tracking with an iframe?
A: By default, the iframe snippet that is generated from the platform will host a Full Page launch URL with standard Jebbit parameters for Channel Tracking. If you want to add additional UTM tracking parameters, you can do so by manually modifying the iframe snippet after you copy it from the Jebbit launch page.
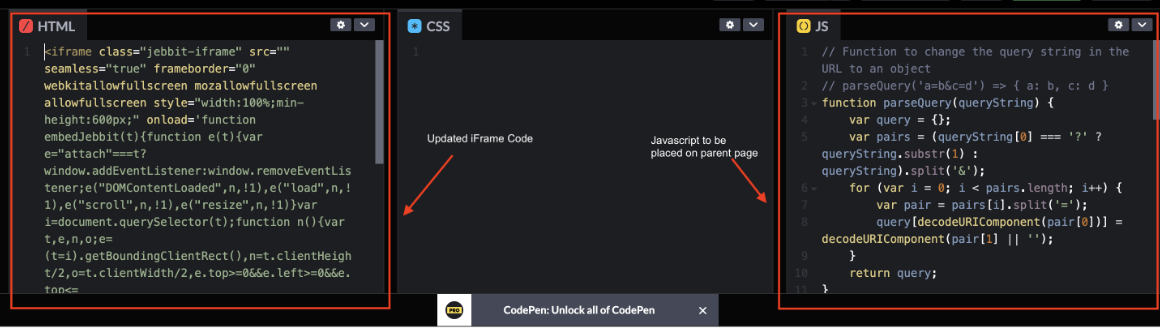
The easiest thing to do is append static UTM parameters to the iframe URL. However, it is possible to configure the URL within the iframe snippet to dynamically capture UTM parameters from the parent page too.
Check out this sample code to see what that looks like! Be sure to loop in your web development team when doing so, as two steps are required: 1) updating the iframe snippet that is copied from Jebbit and 2) pasting a JavaScript snippet onsite. Both of these things are shown in the sample code linked above:
There you have it! Now that you know how to map attributes onto your experiences, hop back into Jebbit and make sure you map attributes to all of your experiences!
Related Articles
Keywords: iframe, iframe resizer, embed, embedded, launching, html, utm parameters, embed on sit