Launching Companion
Jebbit's Companion is a small widget that you can add to your website. Adding a Companion unit to your website is a great way to engage with your audience. When you are ready to launch your Companion unit, follow these steps!
Step-by-Step Guide
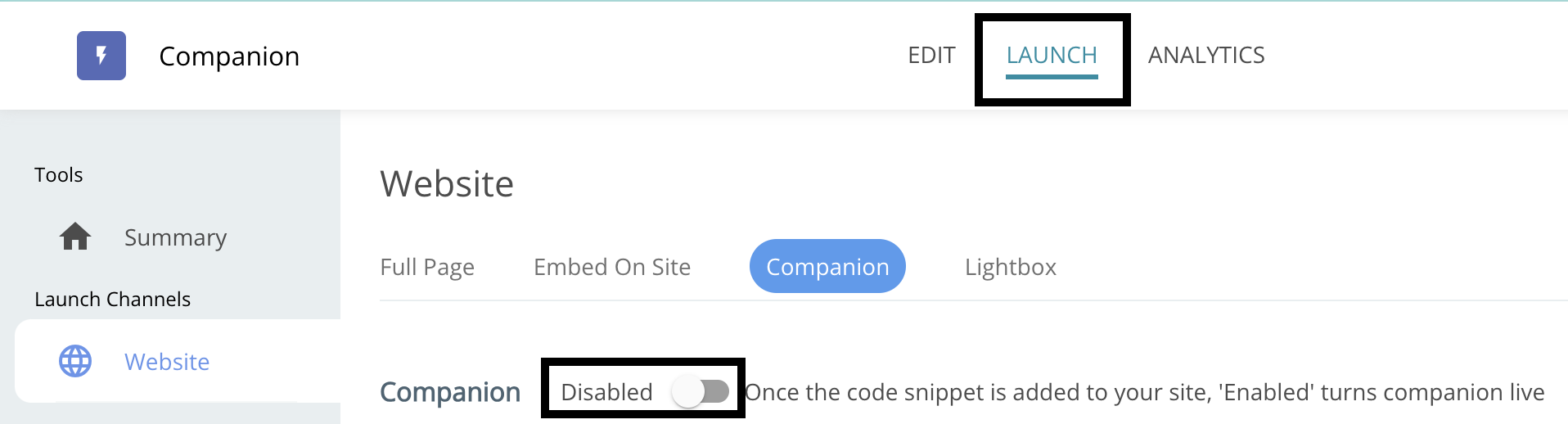
Before going through the steps below, make sure that your Companion unit is disabled > This will prevent your Companion from triggering onsite before you are fully ready to set it live. Companion units are disabled by default, but you can verify that yours is disabled from the Launch page.
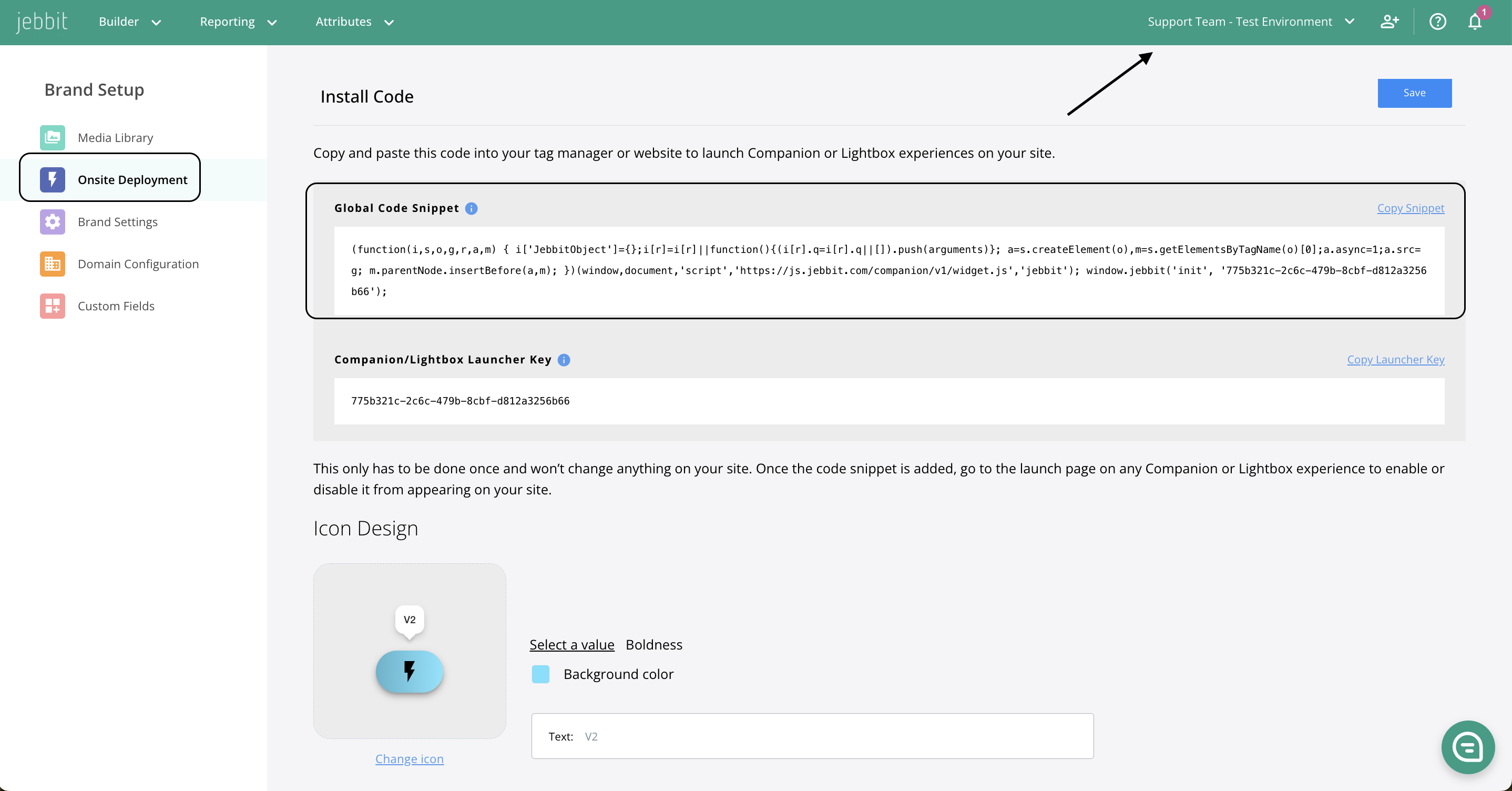
Next, grab the Global Snippet Code from your account settings page. To get there, click on your account name in the upper right corner, then select 'Settings' from the drop-down menu, and finally click on 'Onsite Deployment' from the left-hand menu
Copy the Global Snippet Code and add it to your website by embedding it directly within the <head> or <body> tags. You can also add the snippet to your site through a tag manager as well.
Navigate back to the Jebbit Launch page for your Companion unit to configure the settings that will determine how the Companion unit will look and behave on your website.
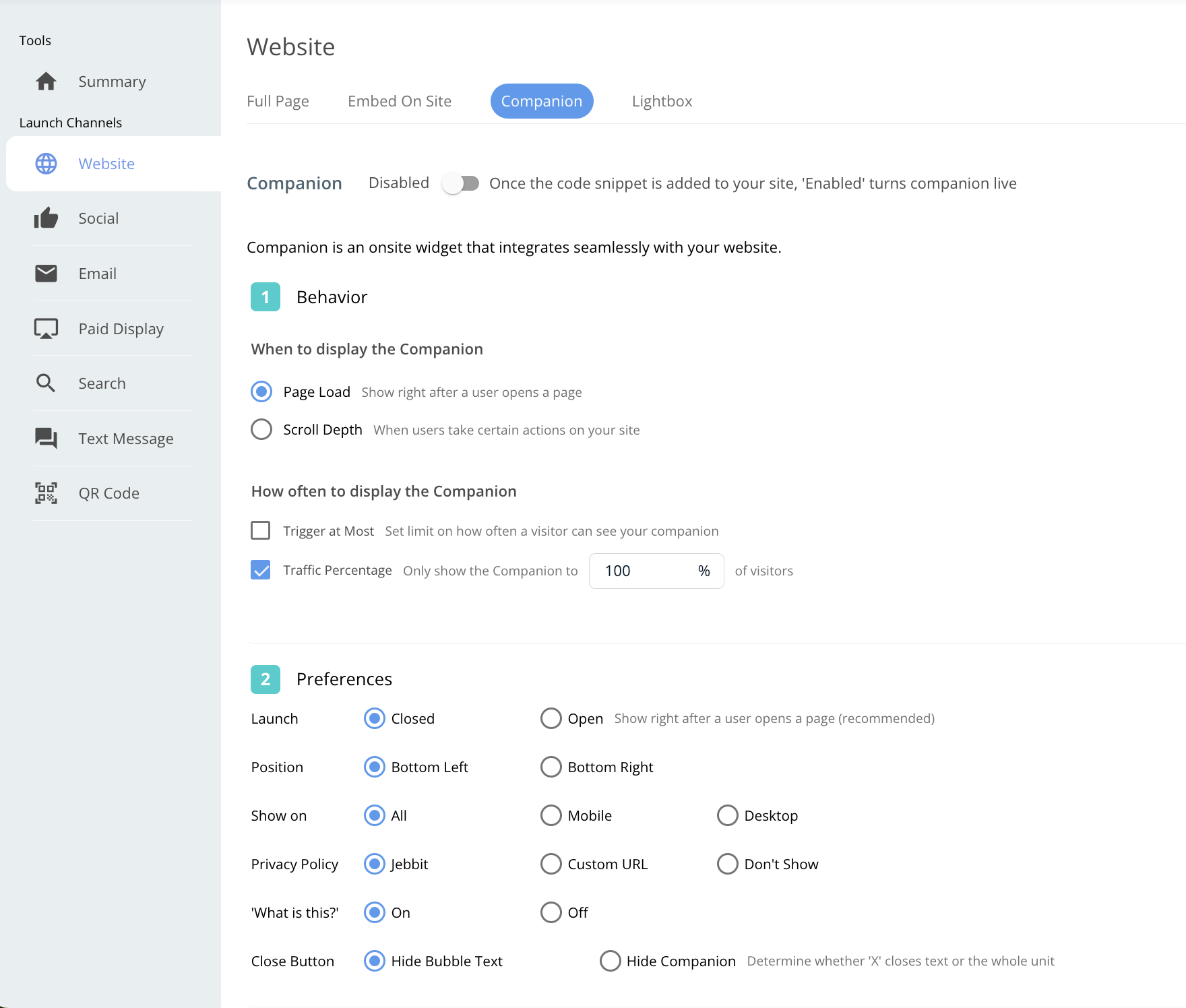
In the Companion Launch menu, you will find under Preferences the following launching options:
- Page Load: If you want your Lightbox to appear when the designated page(s) on your website load.- Action-Based: If you want your Lightbox to appear based on specific actions then you will select "Action Based" and then customize the specific action-based triggers that you want.
- Trigger at Most: to adjust the number of times the Lightbox will deploy per visit. You can also select whether you want your Lightbox to be shown for all site visitors, or only for mobile traffic or desktop traffic.
- Traffic Percentage: allows you to control the percentage of visitors that will view the Lightbox unit onsite. This setting can be used for testing on a small portion before firing the Lightbox for all site traffic audiences.
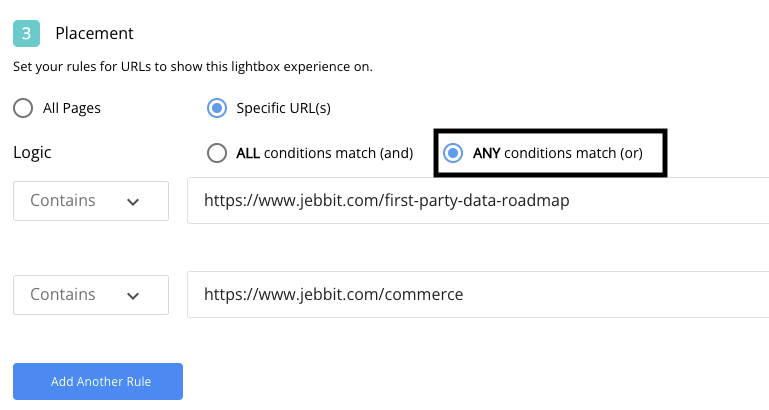
6. To display the companion unit from any page on your site, select "All Pages." However, to show specific URLs, then select "Specific URLs" and continue to steps 10 and 11.
Tip: Most commonly, users list individual URLs on this step and use the "ANY conditions match (or)" setting
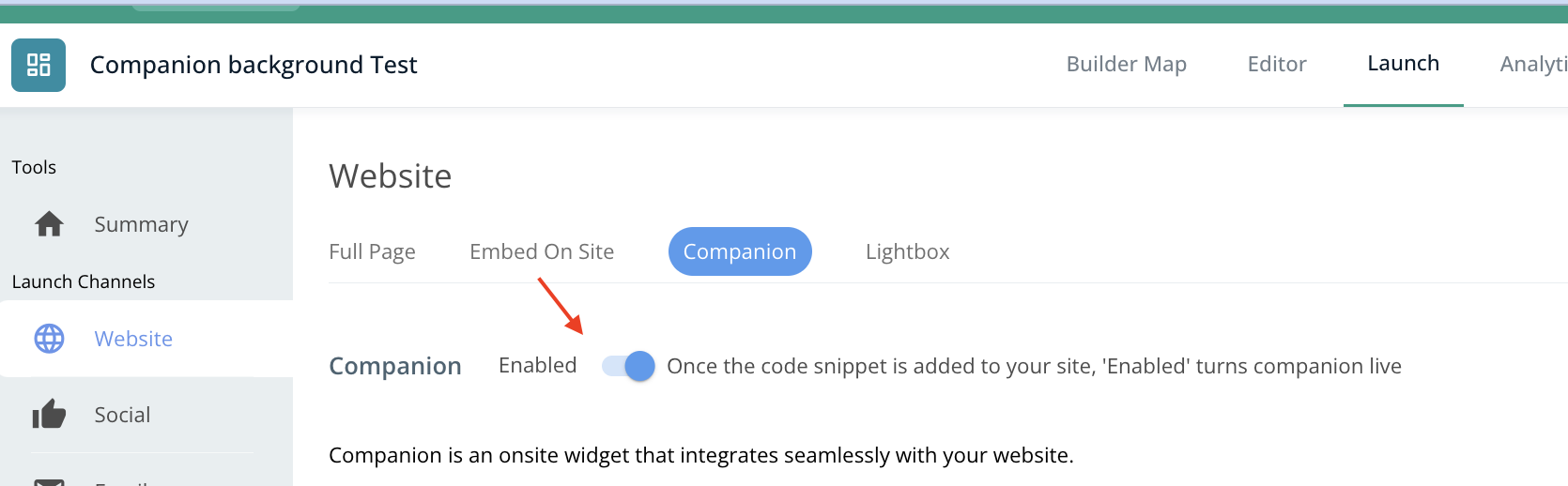
Once the Global Snippet Code has been added to your site, and your Launch settings are configured, all you need to do is 'Enable' your unit to set it live. You can Enable and Disable the unit from the Launch page at any time.
Frequently Asked Questions
Q: Where should I place the Global Snippet Code on my site?
A: The snippet should be placed on any page where you would like to launch your Companion. For example, if you'll be launching just on the home page, add it to the <head> or <body> of the home page. If you want more flexibility, adding the snippet globally (which means adding it to the <head> tag in most cases) will allow you to launch on any page.
Q: What types of prompts work best within the Companion bubble?
A: Questions perform best, so try something like “How can we help you?” or “What are you looking for today?”
Q: What is the difference between "ALL" and "ANY" URL placement rules?
A: Most customers will use the "ANY" placement rules because "ANY" logic allows the Companion unit to trigger when any one of the URL placement rules that you set are met. Selecting "ALL" is more restrictive, because it means that the Companion will not trigger onsite unless every single rule that you set is met.
Q: What is the best way to test a Companion unit before setting it live in our production site?
A: The best way to test your Companion is to add the Global Snippet Code to your dev environment. Then, make sure you incorporate the URLs from your dev environment into the placement rules from the launch page. This will allow you to QA your Companion from the perspective of a consumer engaging with your experience. When you are ready, be sure to add the Global Snippet Code to your production environment and update the URL placement rules from the launch page.
Related Articles
Keywords: companion, widget, onsite deployment, website