Getting Started with Companion
A Jebbit Companion is a widget that you can add to your website. Companions are a great way to capture declared data directly onsite, or to help visitors navigate your website, or engage site visitors through real-time personalization, and all of the above!
Step by Step Guide
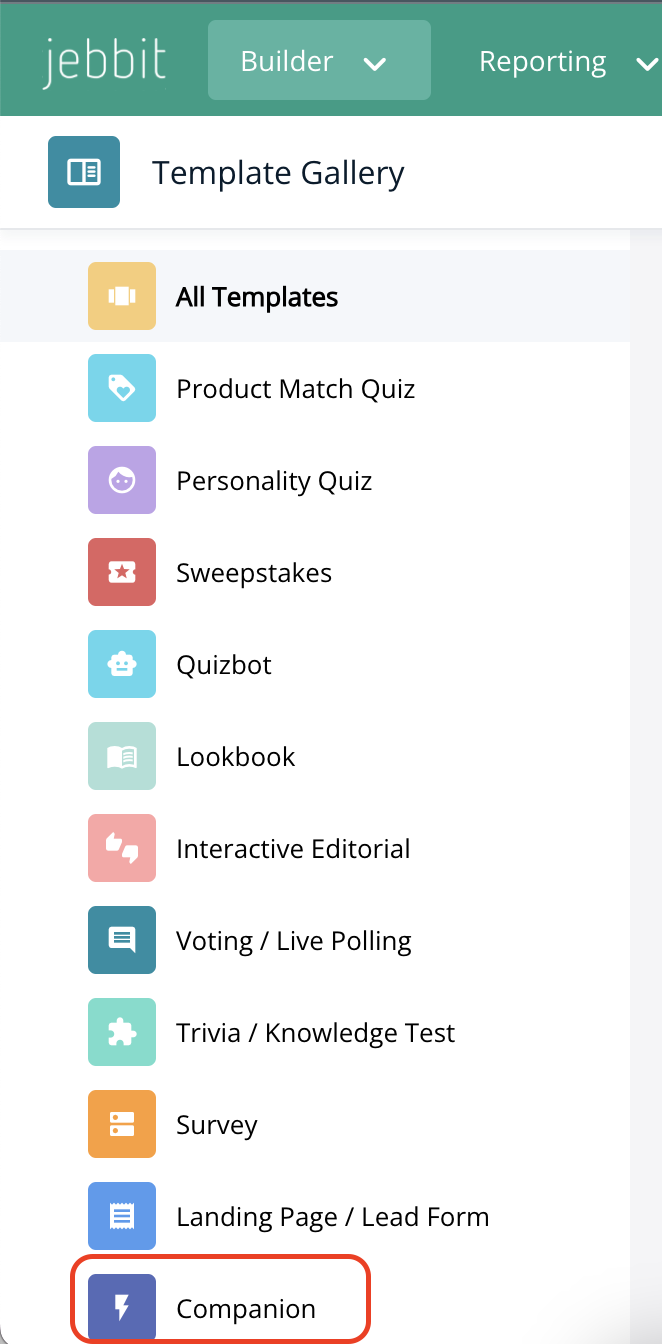
To start building out a Companion, navigate to the Template Gallery and look for the group of Companion templates
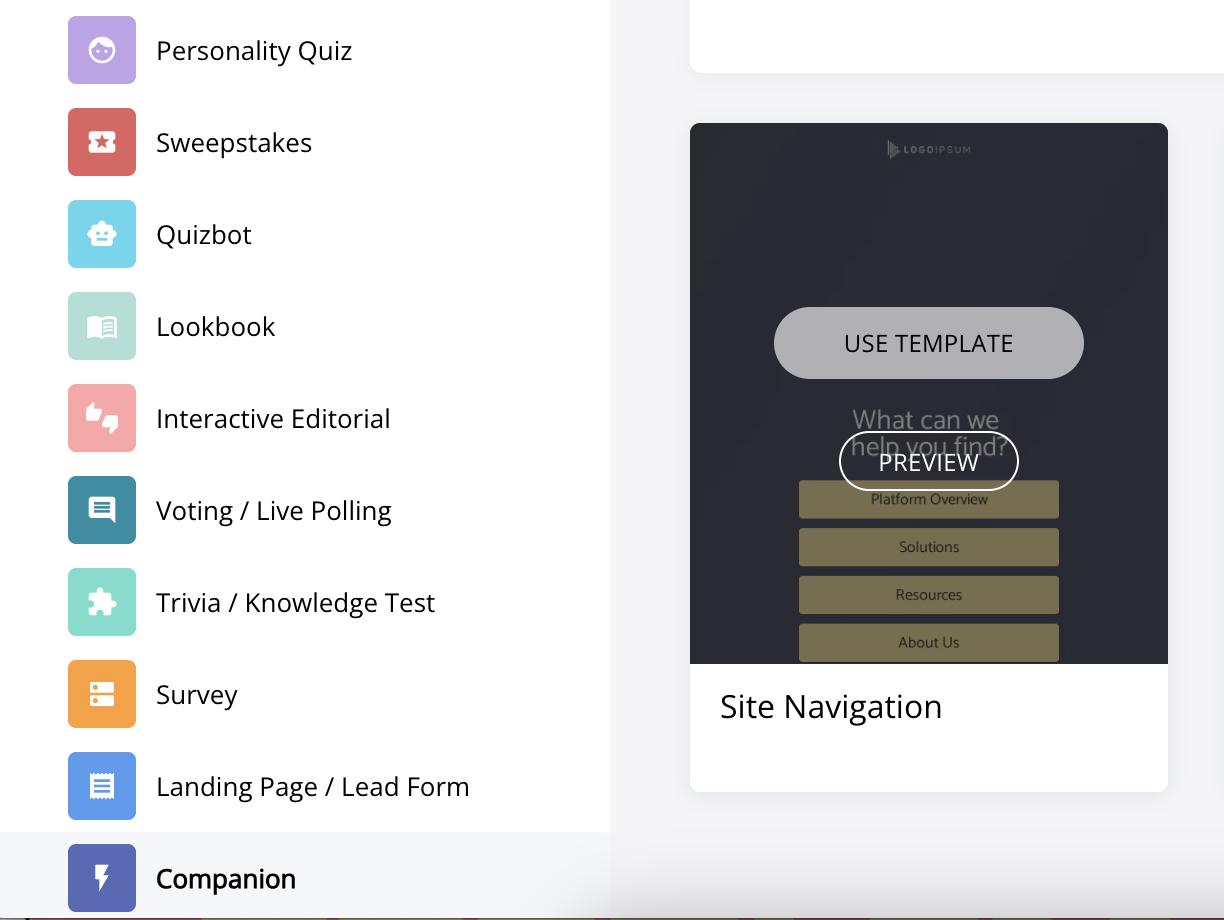
Hover your mouse over the Companion Template that you want to use as a starting off point, and click on "Use Template." This step will prompt you to name your Companion and select a Style Guide, and then you will be brought to the Builder Map.
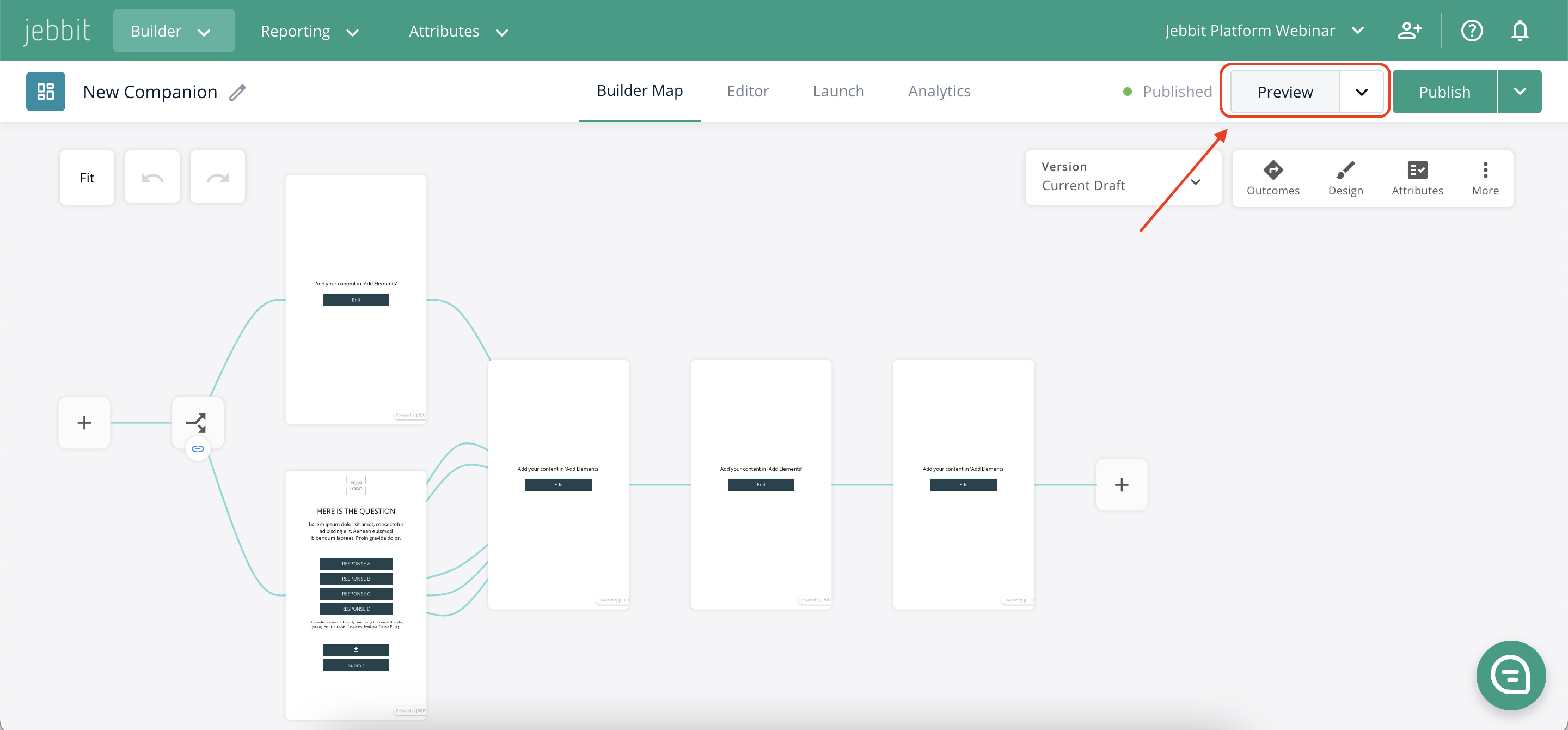
From the Builder Map, you can add screens, create pathways, and design your experience just as you would for any standard or immersive Jebbit experience.
As you design your Companion unit, keep in mind that the size of the screen is small. For that reason, you should design your Companion as if you are optimizing the experience for mobile. Smaller font sizes, and arranging buttons into columns is a great way to optimize the content and make it easier to engage with your experience.
Throughout the design process, use the Preview feature to get a sense of what your Companion unit will look like onsite.
When you're happy with the look and feel of your Companion, then you can publish and move onto the configuring your launch setting from the Launch page!
Frequently Asked Questions
Q: Can I take an existing experience from my workbench and convert it into a Companion experience?
A: Yes! You can convert any standard or immersive experience into a Companion or Lightbox experience by making a copy and changing the experience type when you do. Just keep in mind, you will want to make sure that your design copy is optimized for a smaller screen if you convert a full size experience into a Companion or Lightbox.
Related Articles
Keywords: companion, onsite, widget, embed