Launching Companion via Google Tag Manager
When you launch a Companion or Lightbox experience, you have the option of embedding the Global Code Snippet directly onsite, or through a tag manager. In this article, we'll walk through the steps for adding the snippet to you Google Tag Manager in particular!
Step by Step Guide
Set up a tag within Google Tag Manager for the Jebbit snippet in particular. Select "Custom HTML" as the "Tag Type" when you do so!
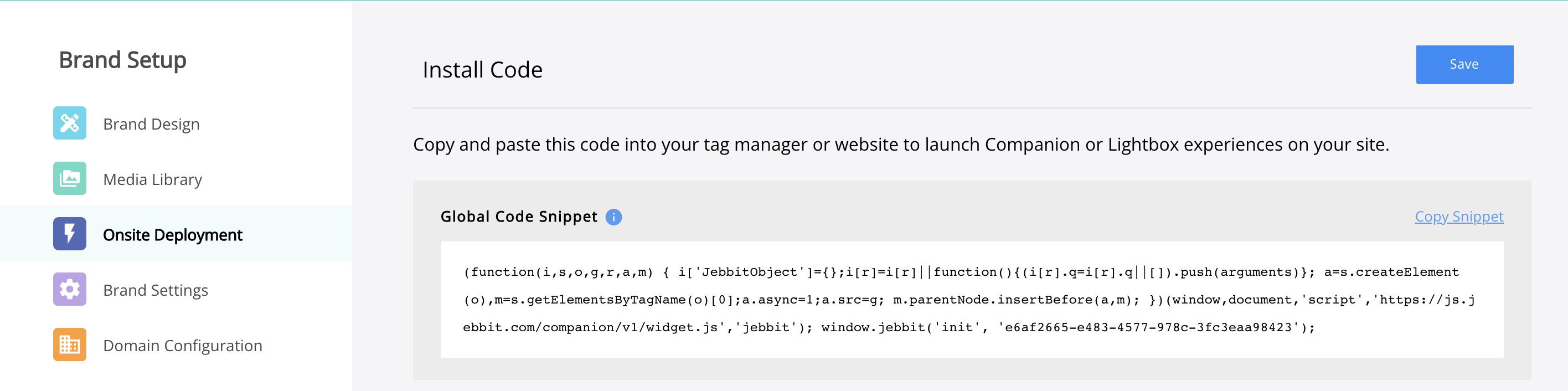
Navigate to your Brand Settings within Jebbit and grab the Global Snippet Code from the Onsite Deployment menu.
Paste the Global Snippet Code directly into the tag that you've set up. It will look like this:
Use Google Tag Manager to indicate which pages on your site the code in the tag should fire on. Or you can accomplish the same thing within Jebbit platform from the Launch page for your unit as well.
Frequently Asked Questions
Q: Should I wrap the Global Snippet Code in <script> tags when I paste it into my Google Tag Manager?
A: The most common issue that users run into is not adding <script> tags around the Global Snippet Code. They are not included in the snippet that you grab from Jebbit because they are not needed when pasting the snippet onsite within the <head> or <body> tags. But if you are pasting the Global Snippet Code into Google Tag Manager, then you will need to make sure you wrap the code in <script> tags.
Related Articles
Keywords: google tag manager, companion, lightbox, onsite deployment, launching, global snippet code