Style Guide Library
Style Guides are a reusable set of designs that can be applied to any experience you build to give you a quick starting point. You can upload your brand’s fonts, logos, colors, etc into a Style Guide as an efficient starting point for any experience you create. You can make as many Style Guides as you need, and apply them to any campaign as your business requires.
Video Tutorial
Step-by-Step Guide
Select the "Style Guide Library" from the dropdown of the "Builder" tab in the top navigation bar.
Click on "Create Style Guide" to open up the design control menu.
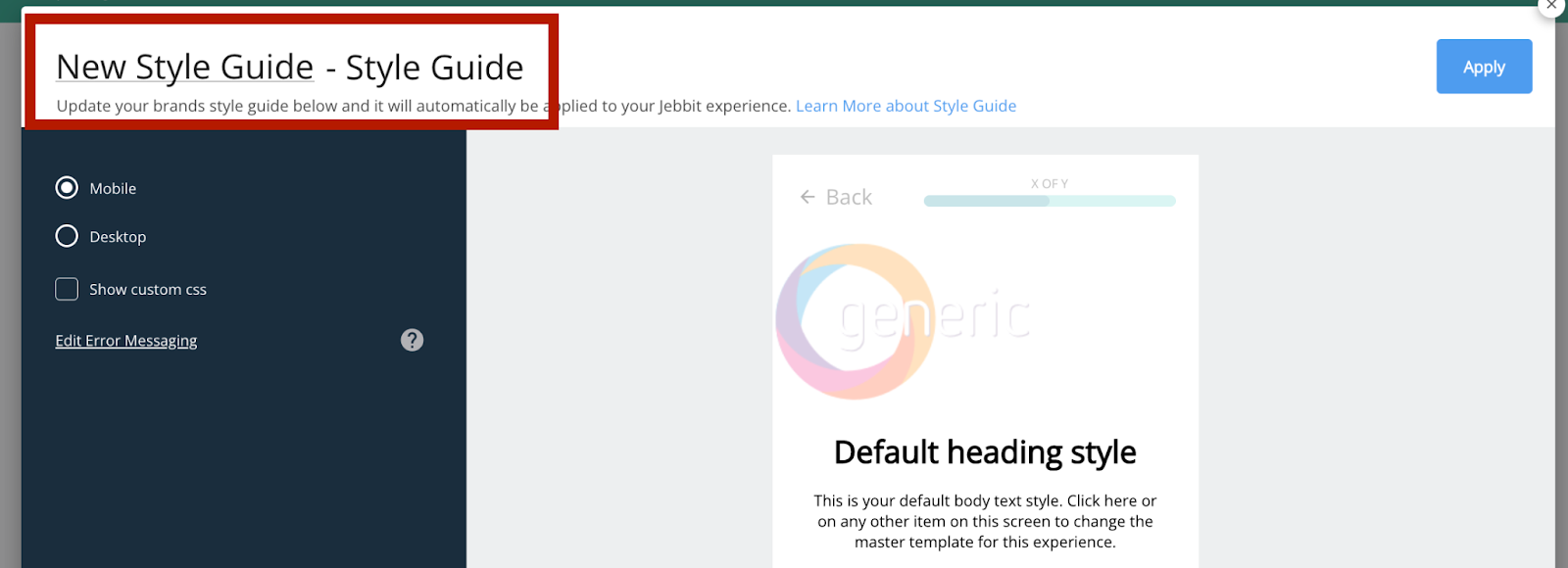
Name your Style Guide by clicking the text at the upper left that says "New Style Guide" and add your custom title.
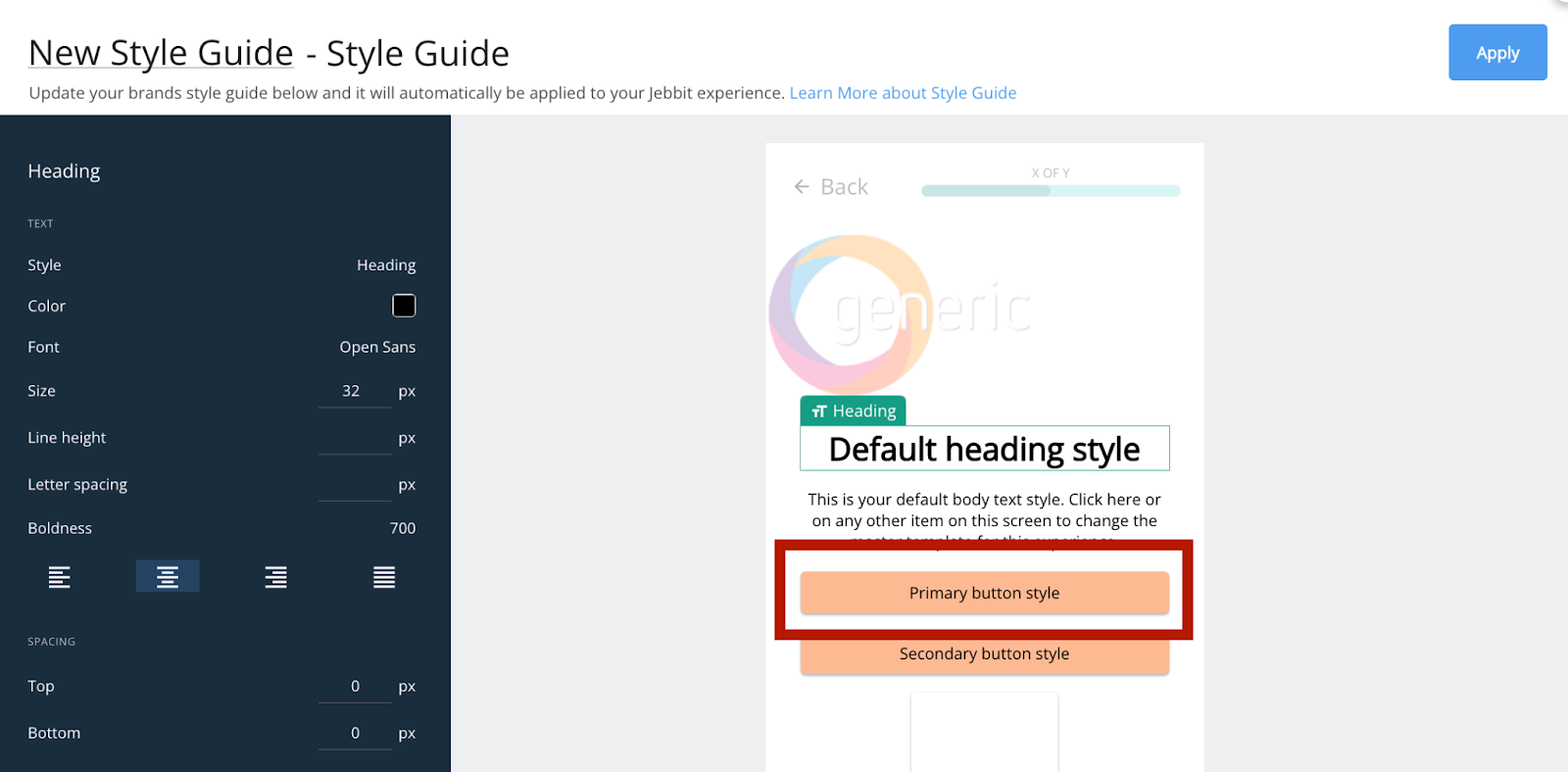
Click on the elements of the design area (text, buttons, etc) and add in your designs. Remember to toggle between mobile and desktop to ensure both views are correctly designed.
Once your Style Guide is good to go, click “Apply” in the top right corner to save and exit. Note: any updates you make here will NOT update existing experiences.
Lastly, apply the Style Guide to your experience! When you select "Use a template" or "Start with blank canvas" you will be asked to name your experience and select a Style Guide. Then you will be taken to the Builder with that design applied.
There you have it! Now you are ready to start building!
Frequently Asked Questions
Q: When should I build my Style Guide?
Right away! Building a Style Guide is a great way to get started, as you can then apply the Style Guide to any new build you start.
Q: If I apply a Style Guide and make changes while in the Builder of an experience, will that update my original Style Guide?
A: No, but you can save any changes you have made! You can choose to update your existing Style Guide or save the altered design as a new Style Guide.
Q: Can I apply a Style Guide to a Companion experience?
A: Yes! When you select a Companion from the Template Gallery, you will be prompted to assign a Style Guide to it. You can also adjust the experience specific Style Guide as you work on your Companion. You can learn more about Companions here.
Q: Did Style Guides used to be called Brand Designs?
A: Yes, we’ve updated the nomenclature to make it easier for new customers to understand the concept. Most brand’s have existing Style Guides, and thus we wanted to give it a name that matches what they are already using!
Q: How does the Style Guide in the Editor differ from the Style Guides I make in my Style Guide Library?
A: The Style Guide Library is the place where all existing Style Guides are stored. You can view the library to edit existing Style Guides or add new ones. The Style Guide portion of the Editor is specific to that one experience. Meaning, changes made to the Style Guide of an individual experience will only affect that individual experience, unless you choose to update your existing Style Guide.
Q: Can I update an existing Style Guide, or create a new Style Guide from the Editor?
Yes! Within the Editor, you can choose update your existing Style Guide, or Save it as a new Style Guide. Here’s a quick video on how: HERE
Related Articles
Keywords: style guide, template, brand assets, custom font, logo