Style Guide
Style Guides allows you to edit the design to all of your screens at once, making it easy to build a fully on-brand experience with Jebbit! For example, if you change your button color in the Style Guide, you can apply that styling across all of your buttons all at once, rather than going in screen by screen.
Video Tutorial
Step by Step Guide
Click on the 'Design' button from the toolbar in the upper right corner of Builder Map to be taken to the Style Guide menu.
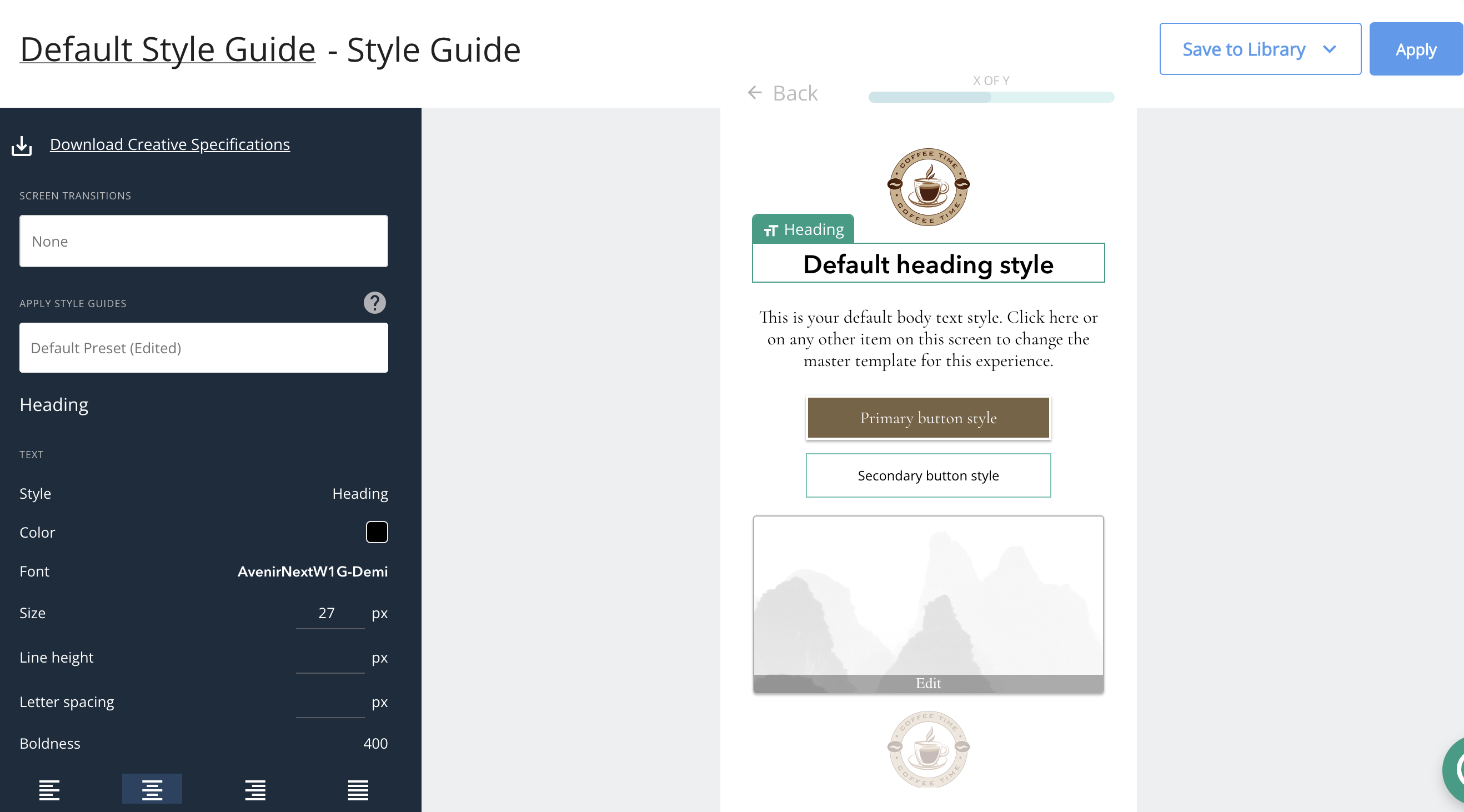
To make edits to specific elements within the Style Guide menu, simply click on an element from the right hand side of the screen, and edit the controls that appear on the left-side menu. You should notice that the controls on the left change depending on the element that you have selected.
When you’re finished making your edits, click the 'Apply' button in the top right corner. Your edits will be applied to any screen that has not been edited yet, and to new screens that you add to the screen flow.
If you make edits to the Style Guide after you've already styled individual screens within the Screen Editor, then check off the setting 'Apply experience design to all screens' to override that screen specific styling if desired, before selecting 'Apply'. You will find this setting on the bottom of the left hand menu within the Style Guide tool.
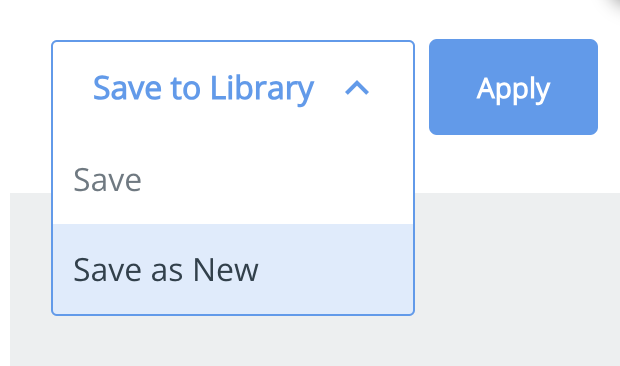
If you create a Style Guide that you want to add to your Style Guide library, then this can be done by selecting "Save to Library" and then selecting "Save as New"
Frequently Asked Questions
Q: Which elements can be styled from the Design menu?
A: The following elements can be managed from the Style Guide menu to streamline the styling process in Jebbit:
Custom font for Header and Body text
Primary buttons
Secondary buttons
Image buttons
Progress bars
Back buttons
Logos
Footers
Error messages
Background images
Screen transitions
Q: Do you have specific design guidelines for brands to follow when creative assets are added to a Jebbit experience?
A: You can always find our most up to date Design Specifications by downloading them from the Style Guides tool. Click on "Download Creative Specifications" to view them.
Q: Will the Style Guide edits override screen edits?
A: The edits in the Style Guide only apply to screens that you have not been touched yet, as well as new screens that you add to your flow after you've styled the Style Guide. There is an override setting if you would like to override screen specific styling that you have already made though. You will find this setting on the bottom of the left hand menu within the Style Guide tool.
Q: When should I check the setting 'Apply experience design to all screens'?
A: You would use this override setting to totally revamp the default look and feel of elements that can change style from screen to screen like text and button elements.
Q: What happens if I accidentally checked the setting 'Apply experience design to all screens'?
A: If you accidentally select the override setting, you will notice that all the elements across all of your screens will inherit the styling that's set in the Style Guide.
There are several ways to address this if you don't like it:
Go back to the Style Guide and update the text and button elements so that they do reflect exactly how you want them to display across all screens, and use the override setting again!
Hop into the screen editor and update the elements one by one across each screen.
Do a combination of items one and two! For example, if your buttons alternate between pink and purple across different screens, then use the Style Guide and override setting to make the buttons all pink by default. Then, follow up by going into every other screen individually and changing the buttons to purple.
Lastly, you can also try republishing the last published iteration of your quiz. This would come in handy if you are comfortable reverting your draft to match exactly what's currently published (or live for your audience to see)! Doing this will allow you to start over again. You'll be able to hop back into Style Guide and make the changes you want to make, without using the override setting!
Q: How is Style Guide different from Style Guide Library?
A: Your Style Guide Library is a reusable set of designs that can be applied to any experience that you build. An individual Style Guide within the Builder Map is specific to one experience. Learn more about the Style Guide Library here.
Q: Can I apply a different Style Guide from the Style Guide menu?
A: You can swap in a different Style Guide from your Style Guide Library at any time, within the Style Guide menu in the Builder Map.
Q: Can I update an existing Style Guide, or create a new Style Guide from the Editor?
Yes! Within the Editor, you can choose update your existing Style Guide, or Save it as a new Style Guide. Here’s a quick video on how: HERE
There you have it! Now that you know how to map attributes onto your experiences, hop back into Jebbit and make sure you map attributes to all of your experiences!
Related Articles
Keywords: style guide, creative assets, custom font, design specifications