Launching a Lightbox on Shopify
This guide walks through the specific steps for launching Lightbox within a Shopify storefront. If you have any trouble following this guide, reach out to our Support team for more assistance!
Step-by-Step Guide
1. After generating the Ligthbox code from the Onsite Deployment section in your Settings menu.
2. Navigate to your Shopify store.
2. Select 'Themes' from the left navigation bar (under Online Store)
3. On the theme preview, select 'Actions' and 'Edit code'
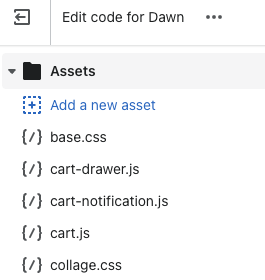
4. Navigate to the 'Assets' folder
5. Find the 'global.js' file
6. Paste the global code snippet from the Jebbit platform to the bottom of the 'global.js' page - this will allow you turn on the Lightbox within the Jebbit platform!
Frequently Asked Questions
Q: I'm having a hard time following along with the steps.
A: If you are unable to follow along, or if your Shopify storefront looks different then reach out to our Support team for more help!
Related Articles
Keywords: lightbox, shopify, popup, launching, embedding