Best Practices: Launching Onsite
Consumers are landing on your website for a more personalized experience, so why not embed a piece of evergreen content directly on one of your most popular channels? Whether you’re building an on-site product quiz, a personality quiz, a lookbook, survey or a simple lead capture form it is a seamless process.
Best Practices
Look and feel. Design the experience to be on-brand with your website
Above the fold placement. Embedding a Jebbit experience above the fold has 3x the engagement rate as an experience below the fold
Add to site navigation. A popular execution of an on-site Jebbit experience is to add a specific tab to your website specifically with the experience. Check it out here.
Augment with Social. Add the Jebbit launch link to your Social feed, whether organic or paid, to drive additional traffic to your site and Jebbit experience. Multi-channel campaigns capture high engagement and completion rates.
Strong Call-To Action. If you are linking out with a launch link URL, ensure you have a strong Call-To-Action (CTA) and it’s in a visible location on the site.
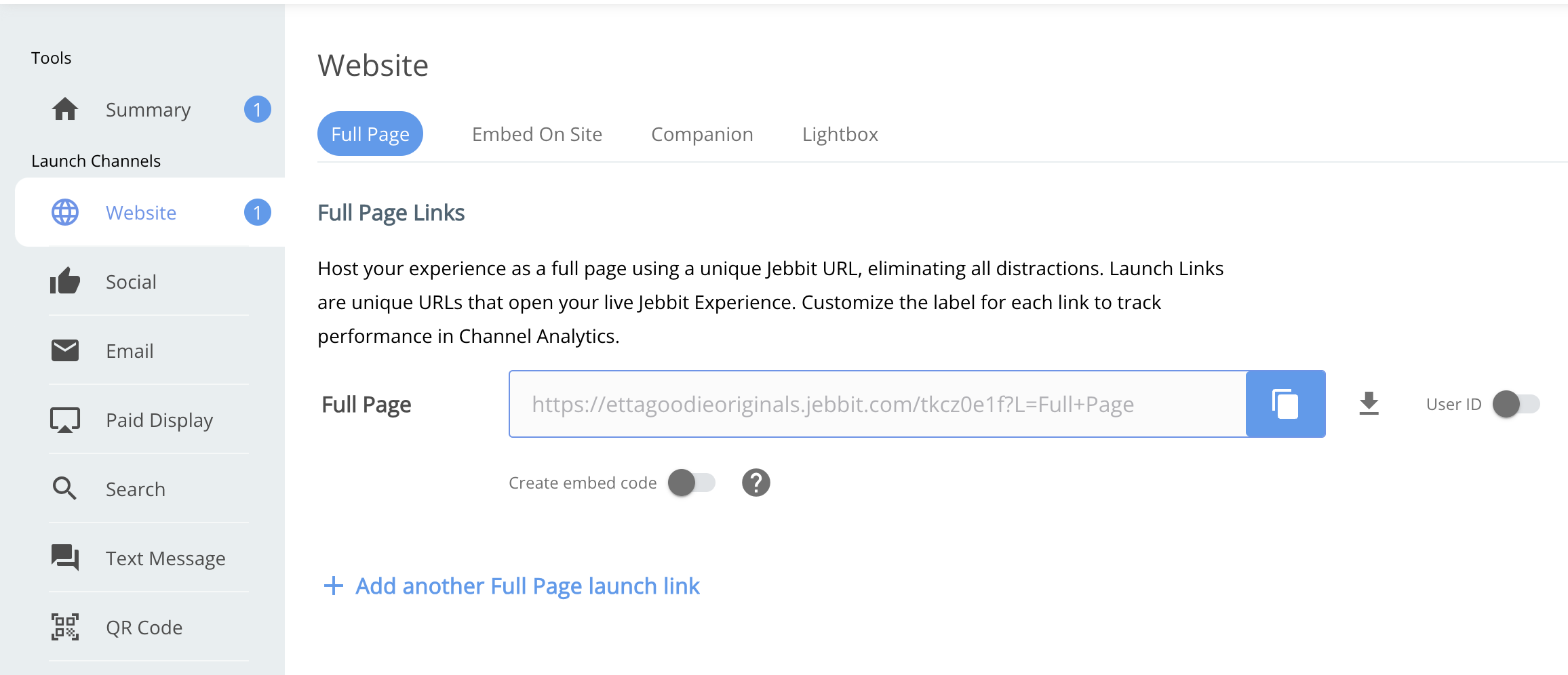
There are several ways to add Jebbit to your website:
Embed an HTML iframe directly into your site, CMS or tag manager
Link off from your site using a Jebbit launch link URL
As a popup onsite through our Lightbox deployment
As a widget onsite through our Companion deployment
Related Articles
Keywords: launching, onsite, website, owned web, iframe, launch url, launch link, lightbox, companion