Template Gallery
When you have a use case in mind and want to get started quickly, choose a template to start your build with a series of pre-populated screens. These templates have been made to reduce the build-to-launch time for your experiences.
Video Tutorial
Step by Step Guide
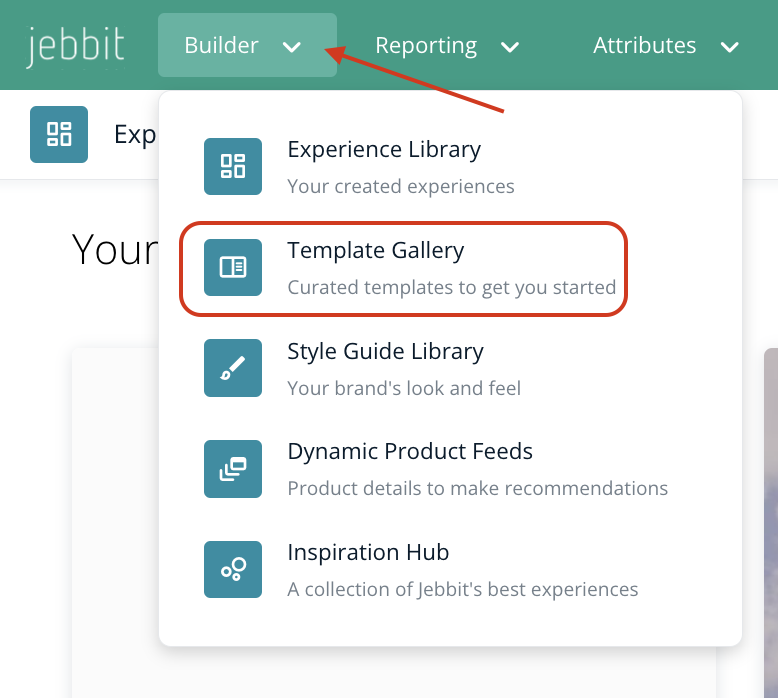
Click on 'Template Gallery' from the Builder menu dropdown in Jebbit.
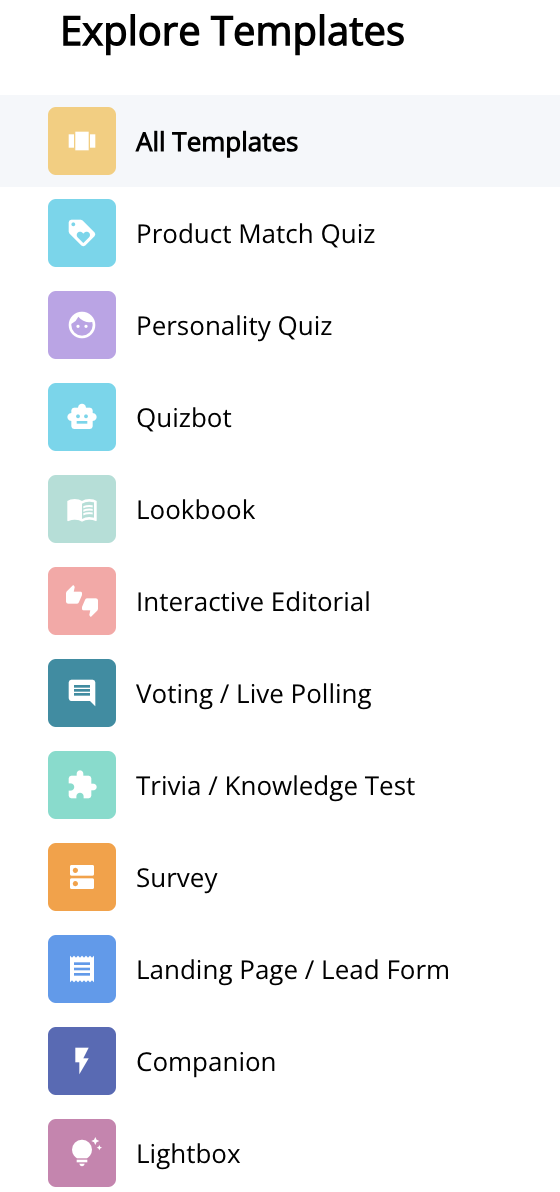
Use the left hand menu to explore Templates by use case. This will allow you to see Templates specific to Product Match quizzes versus Templates that are specific to Lightbox launches for example!
You can also use the dropdown in the upper right corner to explore Templates by Industry or Vertical
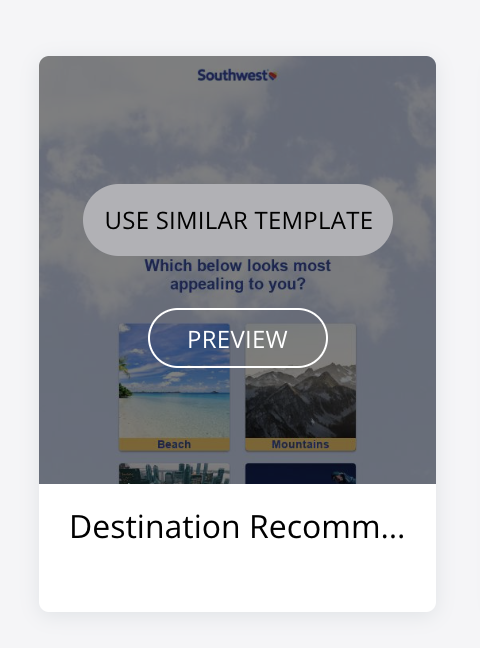
When you find a Template that you like, hover your mouse over the Template and choose to either 'Preview' it first, or 'Use Similar Template' if you are ready to begin styling.
After you select 'Use Similar Template' you will be prompted to give your new experience a name, to specify which type of experience you are building, and to apply a Style Guide to the experience too. Once you complete all of these steps and click 'Create,' you will be brought to the Builder Map to continue building out your new experience and user flow!
Frequently Asked Questions
Q: How can I add Templates to the 'My Templates' section?
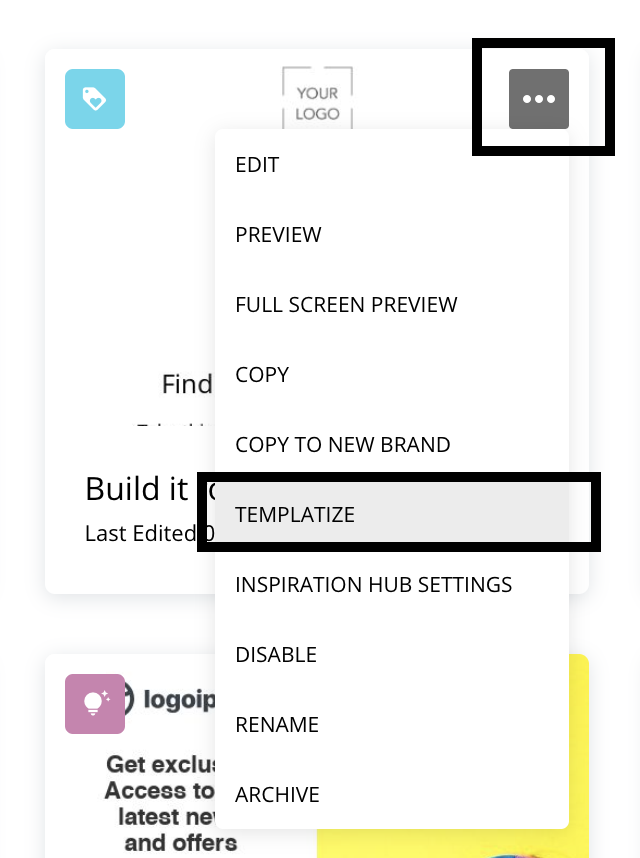
A: You can templatize any experience that you build in Jebbit. This will add your experience to the 'My Templates' section of the Template Gallery, so you can use your own pre-set templates to start new experiences in the future! To templatize an experience, navigate to the Workbench from the Builder menu in Jebbit, hover your mouse over an experience tile, click on the three dots that appear, and select 'Templatize' from the menu.
Related Articles
Keywords: template gallery, pre-set template, start from scratch, use case