Dynamic Product Feed for Shopify Customization
After setting up your Shopify integration, you may want to leverage more complex features like Add to Cart or only showing In-Stock items. This article breaks down the more complex ways you can customize your team's use of Shopify.
Video Tutorial
Step by Step Guide
Through the Shopify integration, Jebbit offers customers a number of different ways to customize how products are featured as well as displayed. This Step by Step Guide walks through the variety of different customizations you have at your disposal, however, not all are required to launch an experience successfully. Choose the items that best support what your team is hoping to accomplish!
To set up customization on your outcome screen, you can leverage Categories. For example, You have the flexibility to select any given field from your Shopify feed and use it as a Category on the results page. By default, we will refer to Categories as they are defined in Shopify, but you can tell Jebbit to refer to different fields to create more custom categorization instead. For example, you can tell Jebbit to use Price, Collections, Tags, (or any other field that we are grabbing from Shopify) as a Category instead.
After mapping Tags to your experience, you will need to confirm that Filtering Logic is set to 'AND'. Because Tags are one field in your feed, you want to ensure you 'AND' when mapping Tags across different questions and responses. This can be found on the Logic screen in the final step. Don't worry, this step happens automatically when using Tags.
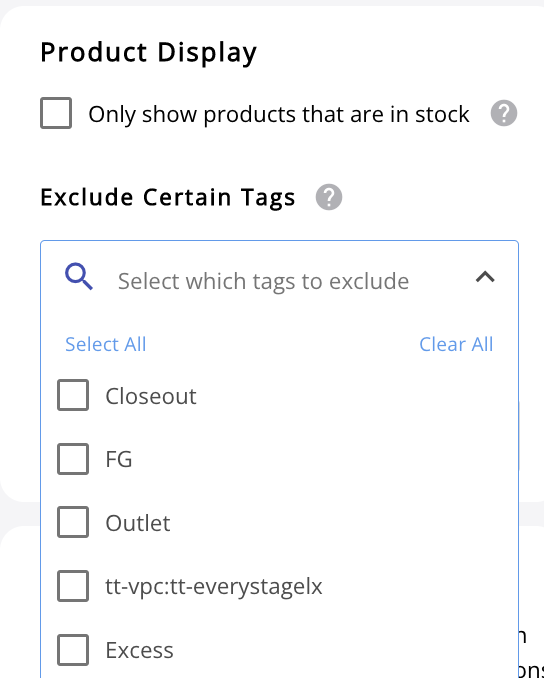
You are also able to set up Tag exclusions. You will notice that if you have your Shopify product feed assigned to your campaign, you can also EXCLUDE certain tags from being displayed. There may be an instance where there are certain products (ie. Sale items, last season products) you do not wish to display from your feed. Tag Exclusions are the best way to address that.
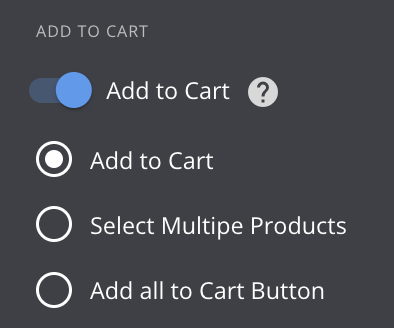
Finally, you have the option to let users add their products to cart by turning on 'Add to Cart' toggle. You will dynamically pull the variants in on each individual product.
Frequently Asked Questions
Q. Why is my out of stock item still being displayed?
A. Jebbit looks at the Product level when determining stock availability. If a Variant of a Product is out of stock, but other Variants of the same Product are in stock, then we will still serve an out of stock Variant as a match if you are using Add to Cart. This is to allow you to still serve the most relevant match, while allowing users to select a different in stock item before they reach the cart on your site.
Q. How do I ensure that I don't run into any Variant issues while leveraging Add to Cart?
A. As a best practice, you should serve multiple product matches to users with Add to Cart turned on, especially if you know how you have several out of stock Variants. This makes for a more seamless user journey from Jebbit quiz to checkout on your site.
Q. What fields can be used to set up Categories?
A. By default, we will refer to Categories as they are defined in Shopify, but you can tell Jebbit to refer to different fields to create more custom categorization instead. For example, you can tell Jebbit to use Price, Collections, Tags, (or any other field that we are grabbing from Shopify) as a Category instead. Often times, brands will find it easier to use Tags to set up Categories over other fields.
Q. Why might I want to use Categories?
A. Categories are a useful tool to ensure that a variety of products are displayed to the customer on the outcome screen. For example, a skincare brand might want to ensure that three different products such as a cleanser, serum, and moisturizer are displayed to customers rather than potentially having three of the same products.
Related Articles
Keywords: Shopify, Dynamic Product Feed, Tags, Categories, Variants, Add to Cart