Google Tag Manager Setup
Google Tag Manager (GTM) is a tag management system that allows you to quickly and easily include engagement measurements through what are collectively known as tags or pixels on a website or mobile app. You can add GTM tags to your Jebbit campaigns to track and segment users who engage with the experience.
Video Tutorial
Step by Step Guide
Click on the "More" option from the toolbar in the upper right corner of the builder map. Then select "Add Vendor Pixels" from the menu that appers.
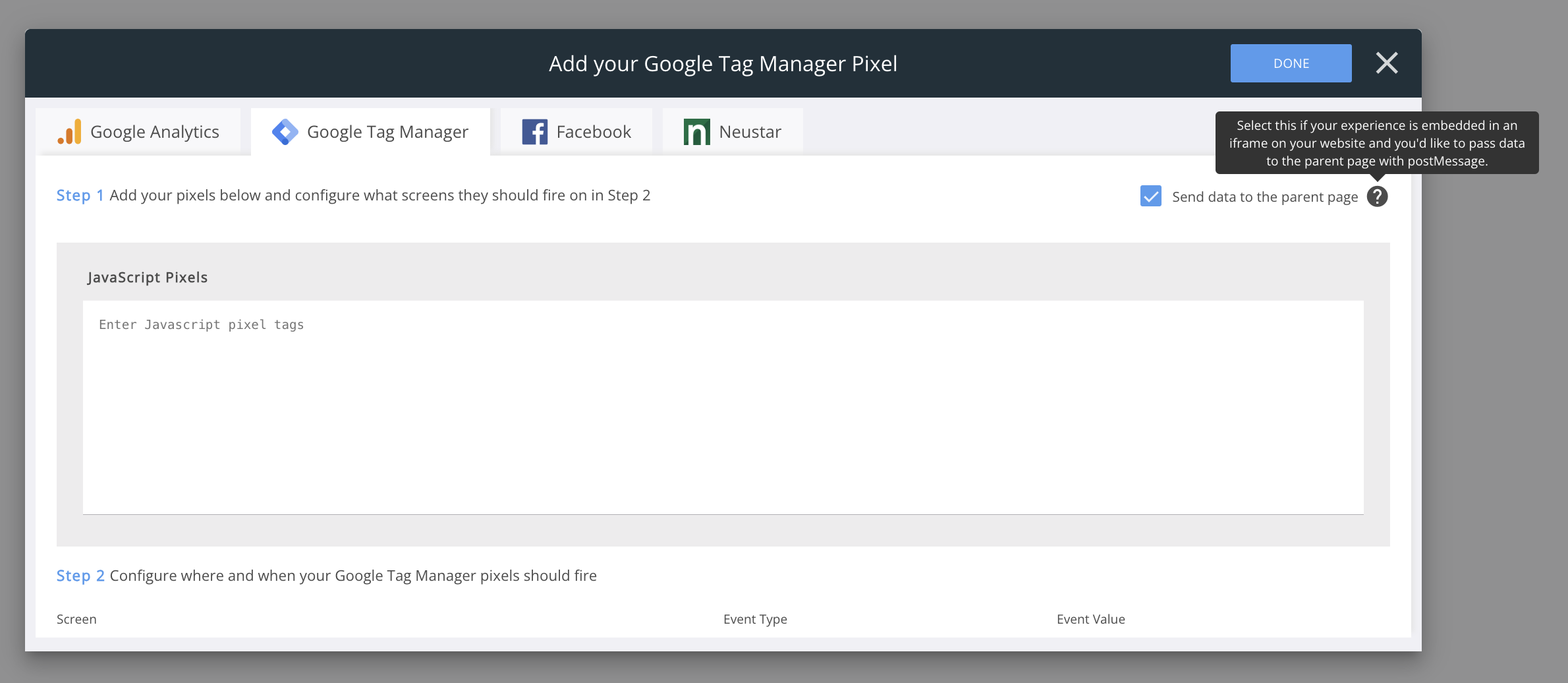
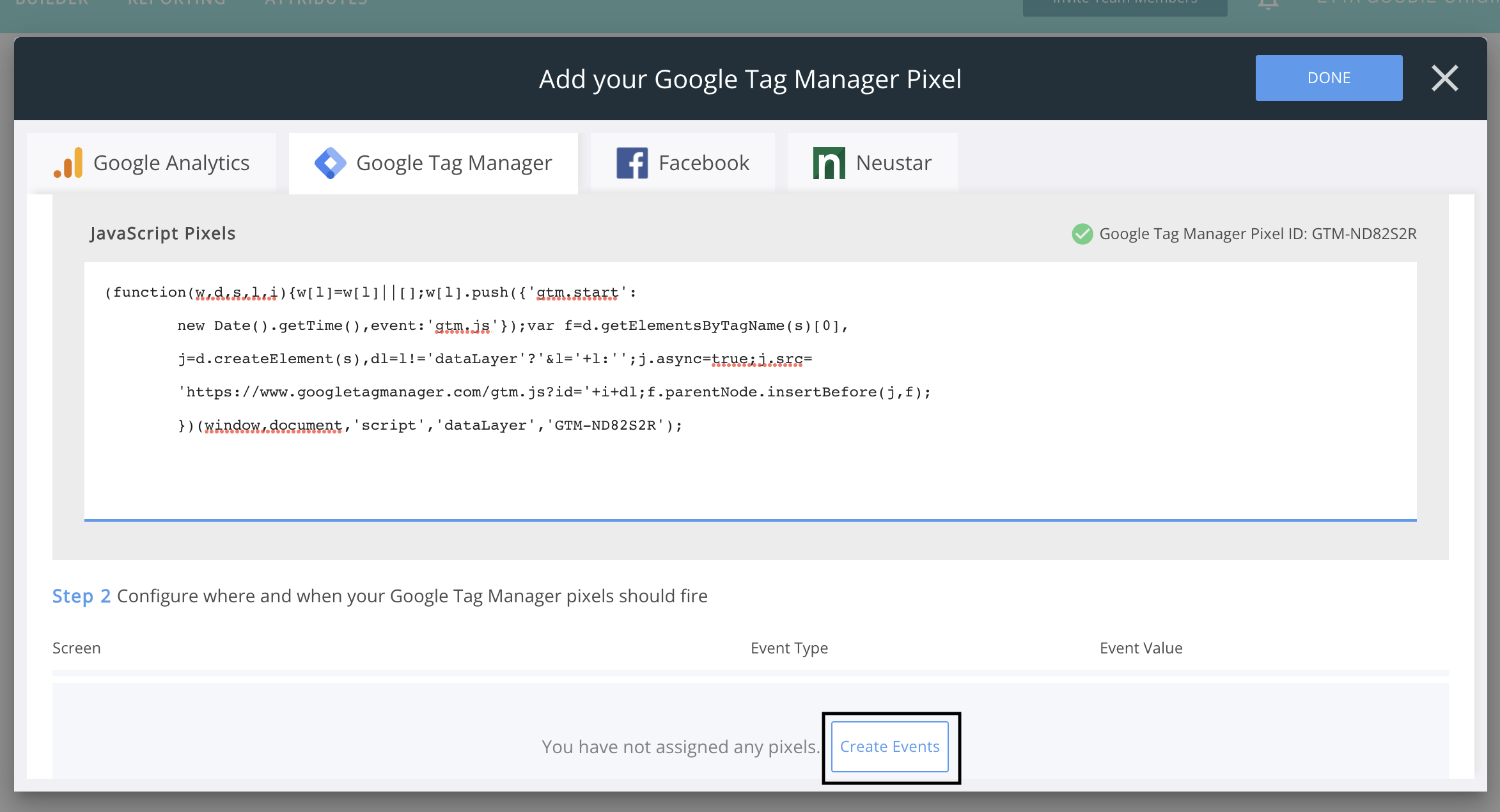
On the modal that opens up, paste your GTM container snippet into the JavaScript Pixels text box. It is not necessary to add the the Google Tag Manager (non-script) snippet, so leave this out. Your snippet should look like this:
If you plan to embed your experience onsite (as an iframe, Companion, or Lightbox), then you may need to select the "Send data to parent page" checkbox. If you do this, Jebbit will use postMessage to send the events to the parent page. Sending events via postMessage allows cross-origin communication between Window objects. If you do not want to receive the events through postMessage, do not check this box and proceed to the next step.
Now it's time to define your events. GTM utilizes data layer events to pass data to your GTM container. Click on "Create Events" to proceed in Jebbit.
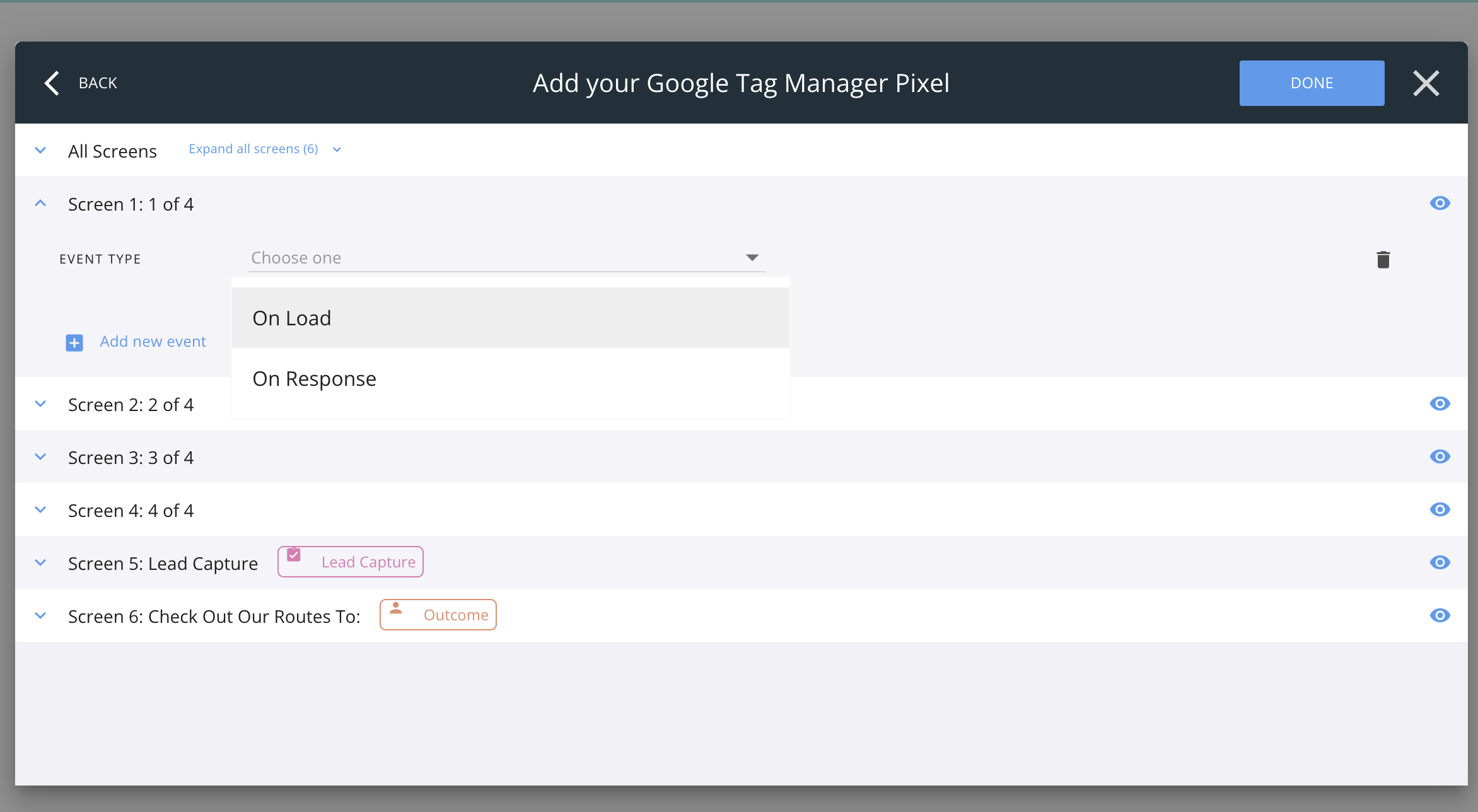
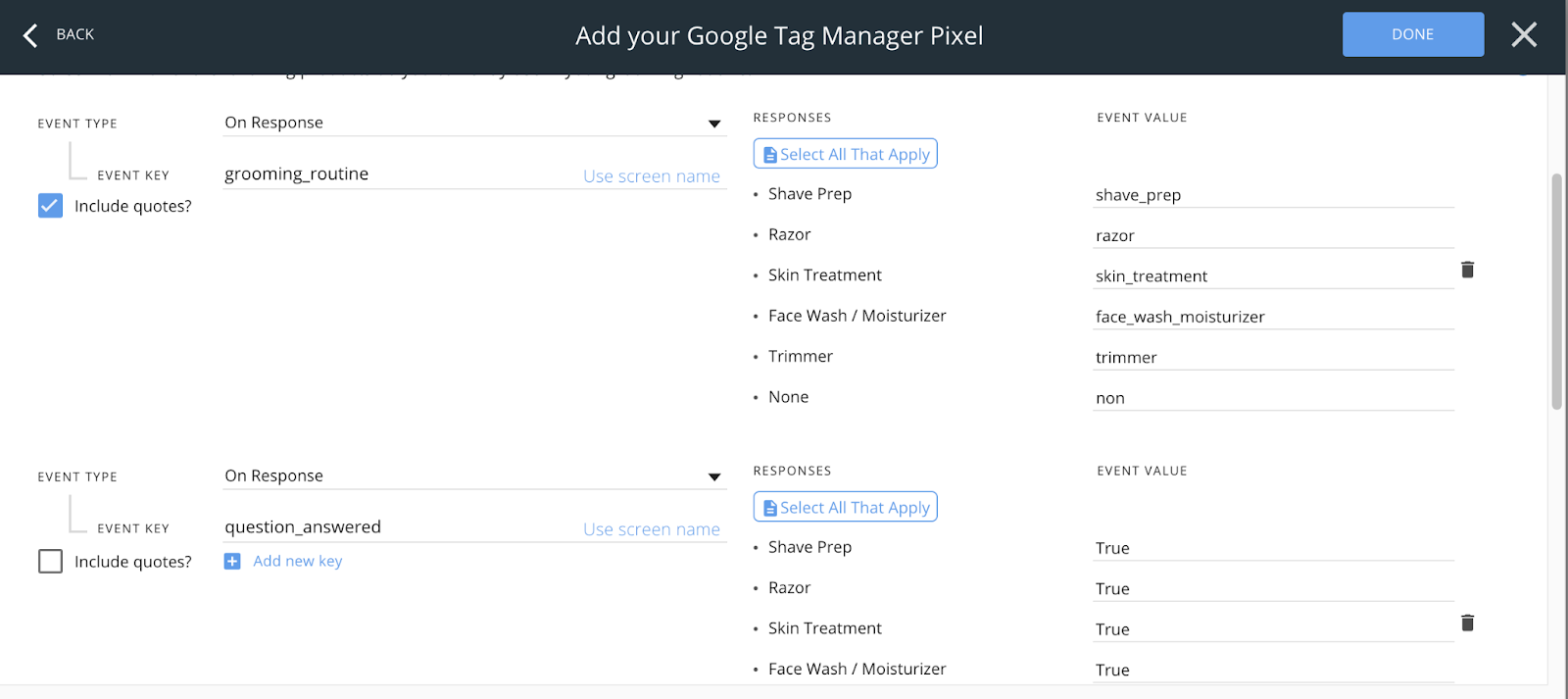
To create your first event, you need to select whether it should fire "on load" or "on response" as the Event Type. An "on response" event is typically used to create custom segmentation tied to button clicks, while an "on load" event will simply fire when the screen is in view.
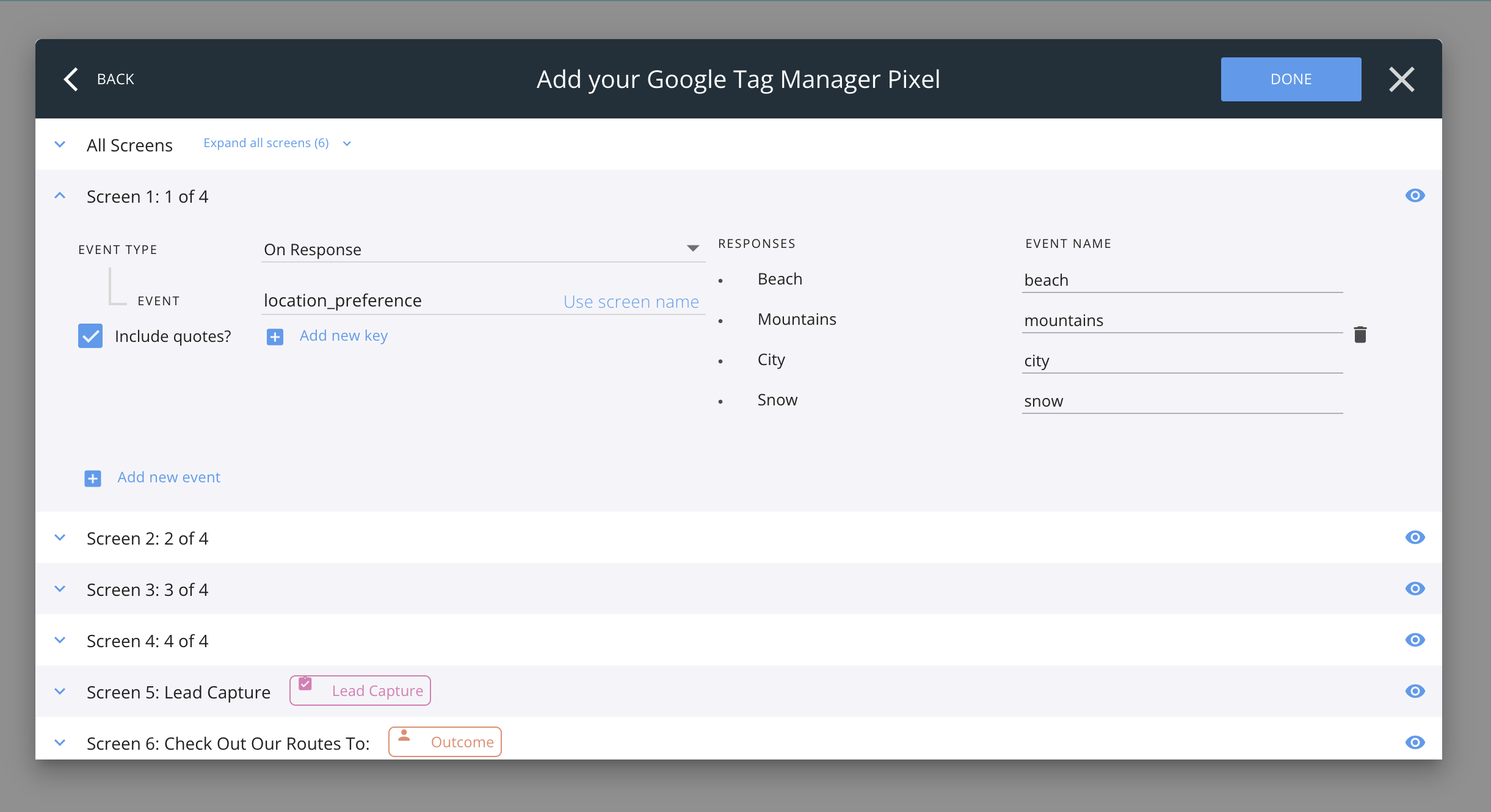
Once you select the Event Type, you will move on to defining the "event" and "event names."
Once you have gone through and added all of your events, click on the "Done" button in the upper right corner of the modal, and you will be brought back to the builder map.
Frequently Asked Questions
Q: How are events passed from Jebbit to GTM?
A: All GTM events will be passed as event key/value pairs to the datalayer.push event action. You can learn more about how events are passed to the data layer with GTM here.
Here is an example of a dataLayer push is structured:
dataLayer.push({'EVENT KEY': 'EVENT VALUE'});
Here are some examples using the screenshot above:
When "Shave Prep" is selected the dataLayer push will look like this:
dataLayer.push({'grooming_routine': 'shave prep'});
dataLayer.push({'question_answered': true);
When "Razor" is selected the dataLayer push will look like this:
dataLayer.push({'grooming_routine': 'razor'});
dataLayer.push({'question_answered': true);
Q: It it possible to add more than one event to the same screen?
A: You can add numerous event key/value pairs for the same questions and responses.
Q: What does the "Include quotes" setting control?
A: If the checkbox is unselected, number and true/false statements will be converted to their proper format.
Related Articles
Keywords: GTM, google tag manager, tagging, pixels, events, dataLayer