Dynamic Text - Query Parameters
You have the ability to personalize your Jebbit experiences by grabbing query parameter values from your launch link and inserting them as dynamic text elements in your Jebbit experiences. You will leverage our Dynamic Text feature to accomplish this.
Video Tutorial
Step by Step Guide
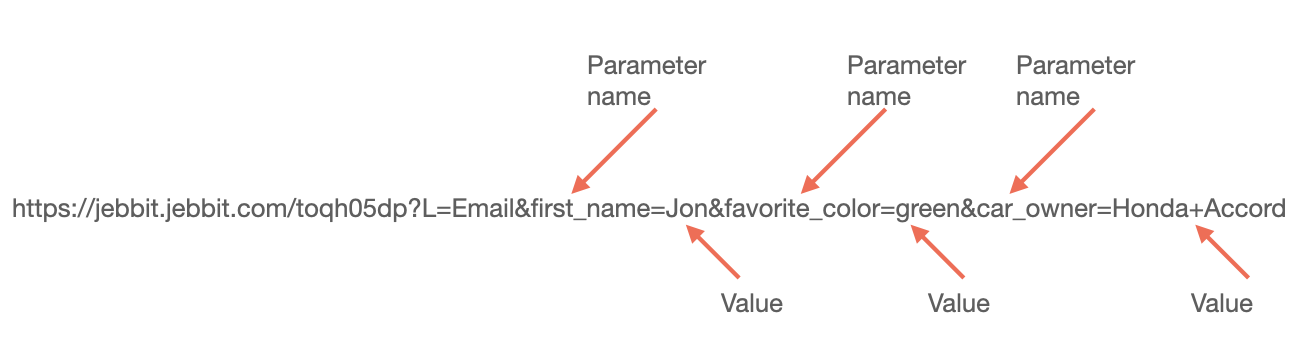
To pass a query parameter value from a URL into dynamic text in your Jebbit experience, you will need to append parameters to your launch urls that follow this pattern: &first_name=jon&favorite_color=green
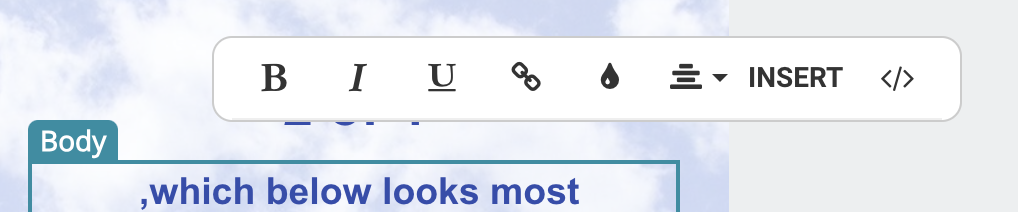
From any screen within your Jebbit experience, you can insert the query parameter values into a text block. To do this, click into the text box, and then click on the 'Insert' option from the tool bar.
You will be given the option to insert dynamic text based on Attributes or Query Parameters. For this purpose, choose 'Query Parameters.'
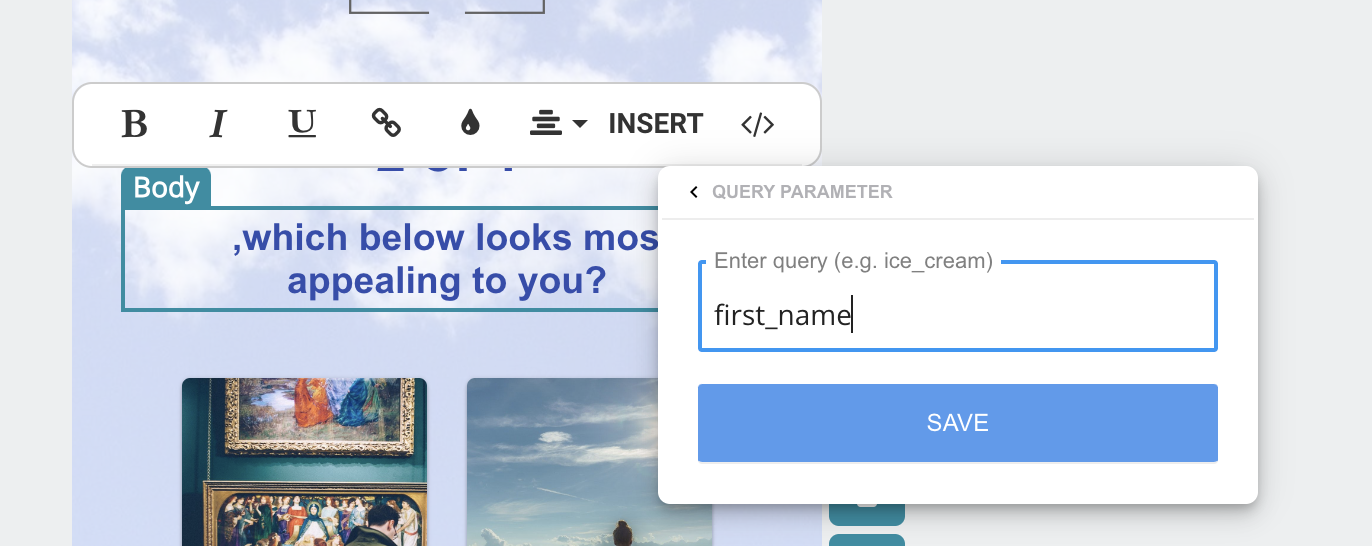
You will be given the flexibility to identify which query parameter value to pull into this specific text box by typing out the name of the query parameter that Jebbit should search for within the launch URL. If we return to the URL parameters example above (&first_name=jon&favorite_color=green) and want to pull in a user's first name on screen, then you would enter 'first_name' into the Jebbit field to pull through the value 'jon'
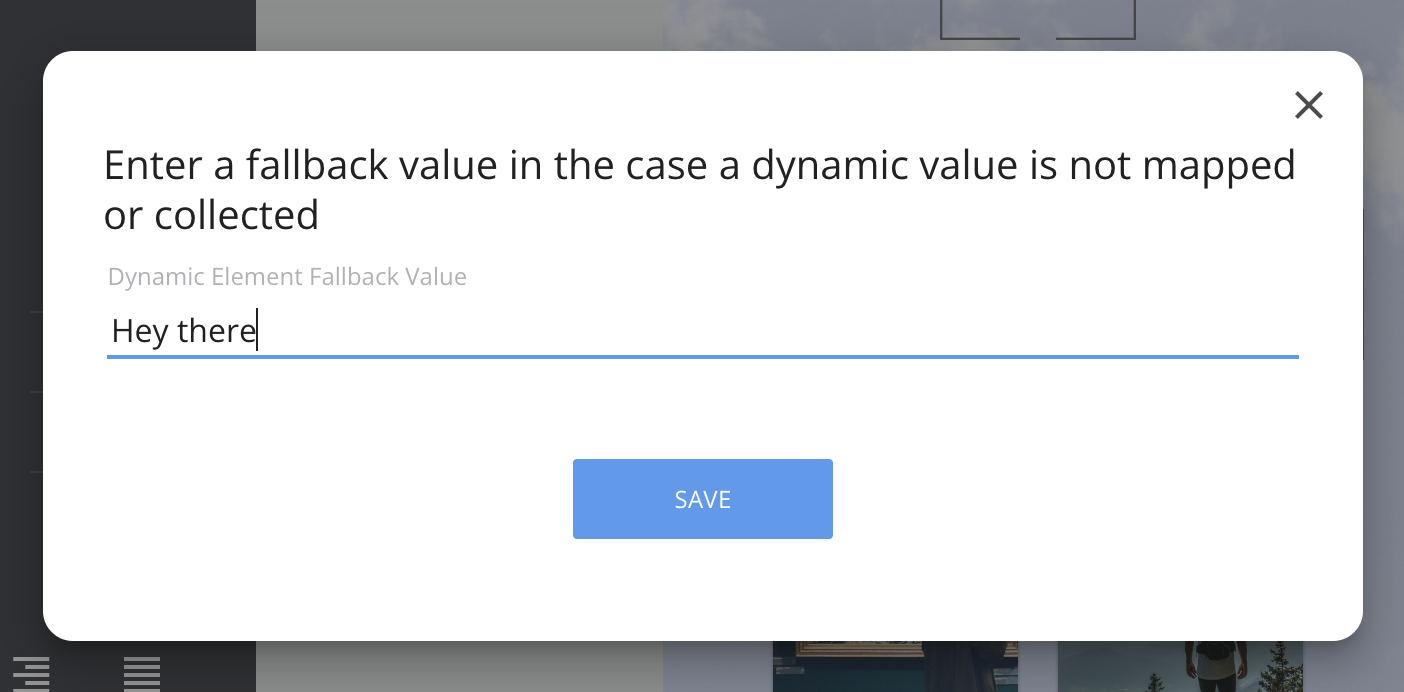
In the instance that Jebbit scans the URL for the correct query parameter value, but finds no value, then we will pull in the fallback value on screen instead. You will be prompted to add a fallback value after you select 'Save.'
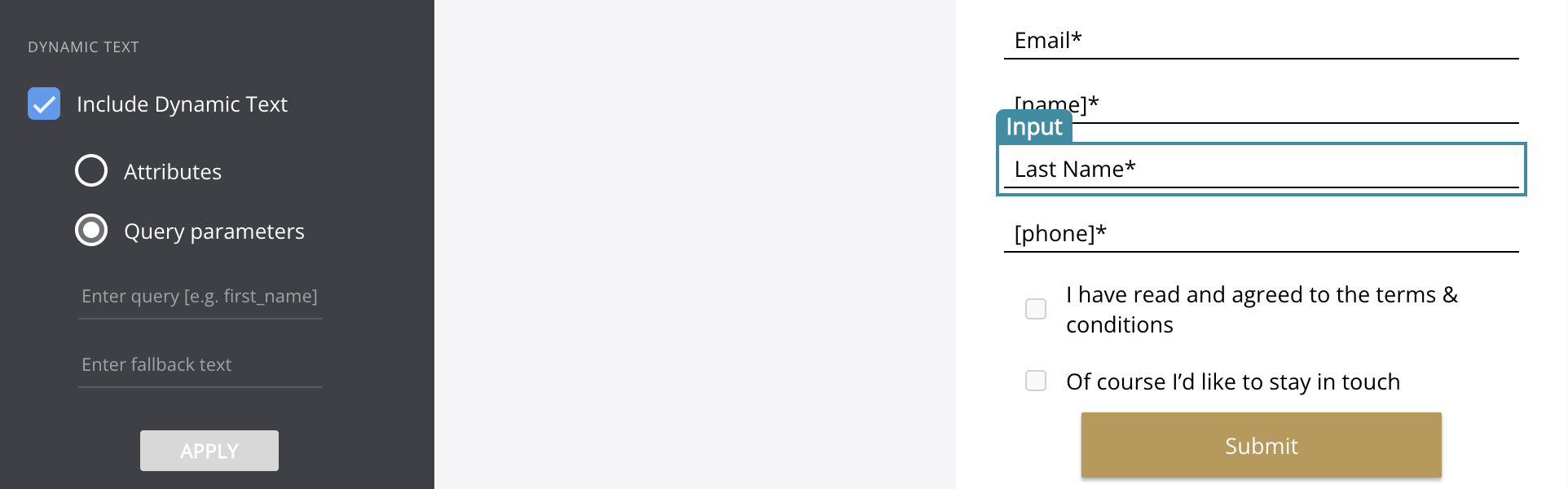
You can also insert query parameter values as dynamic text within form fields but the process is slightly different! When clicking into the standard form input, you will notice on the left side menu that there is a setting to check off to 'Include Dynamic Text.'
Enter the parameter name that Jebbit should look for in the URL to populate the corresponding parameter value into the form input, and then click 'Apply.'
Here's a video tutorial to walk through steps six and seven!
Frequently Asked Questions
Q: What are common use cases for inserting query parameters as dynamic text
A: Here are some great examples for how you might use query parameters as dynamic text in your experiences:
Send a Jebbit experience to a list of your email subscribers and address each one of them by first name on one of the screens
Engage more personally with known users based on information that you've collected on them outside of Jebbit.
Q: Where can I use query parameters as dynamic text?
A: Inserting dynamic text via query parameters works best in environments where brands can identify the user, such as email or owned web. This is because these are environments where you can typically grab known data points about a user and push them into the URL through dynamic tags and custom javascript.
Q: Can I use query parameters as dynamic text in any other way, outside of email and owned web?
A: Pretty much any time that you can push parameters into your URL is a great time to use the dynamic text feature. In this video, see how you can collect information on a user through a Jebbit experience, and then set up dynamic text to auto-populate that user's information for them if they take the quiz again right away. If your experience includes a 'Restart button' then you should definitely take advantage of this!
Related Articles
Keywords: query parameters, dynamic text, uid, url parameters