Mood Boards
Mood Boards allow you to create stunning visual experiences that are fun to use easy to build!
Video Tutorial
Step by Step Guide
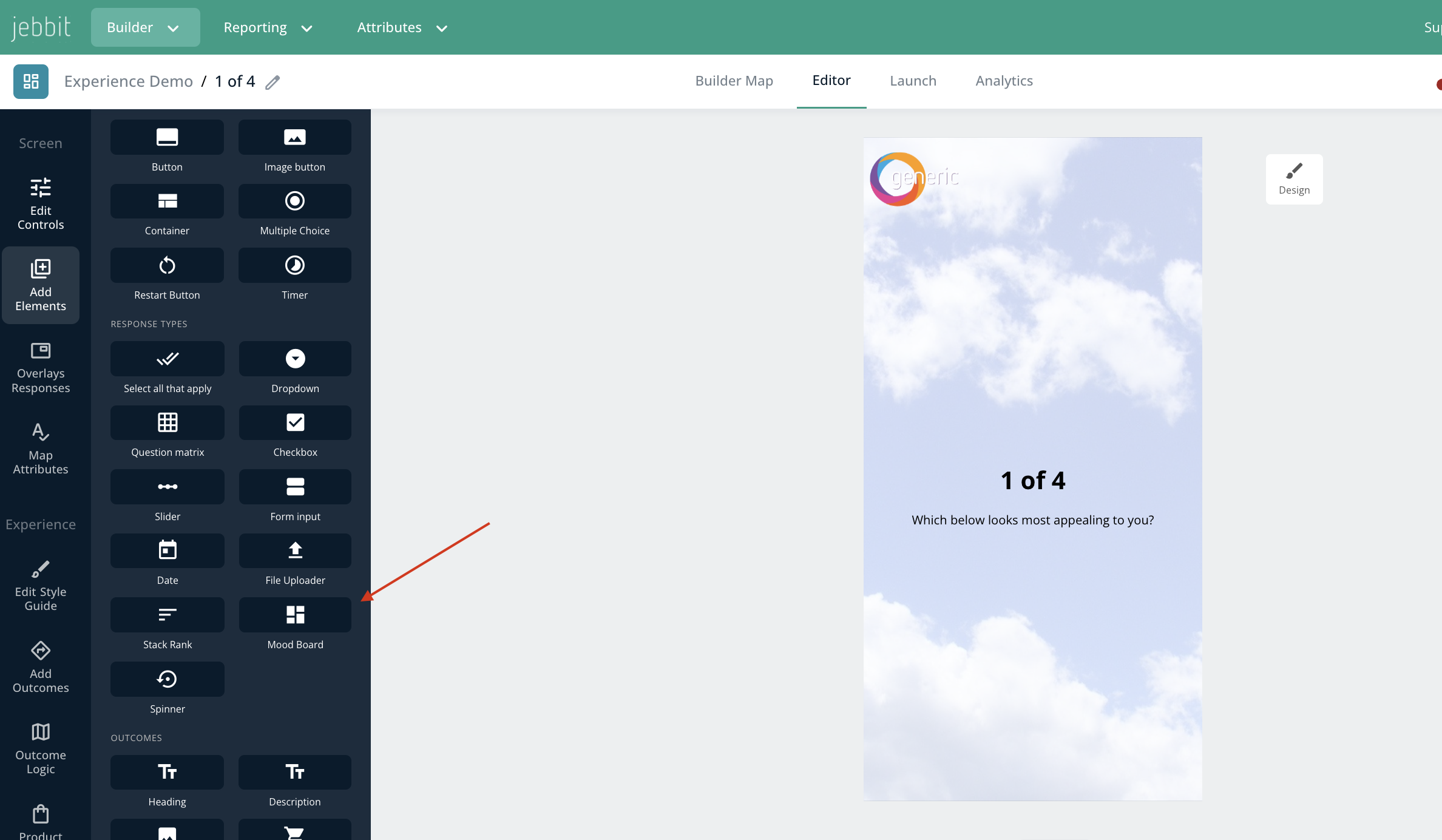
Add Mood Board element from the Editor.
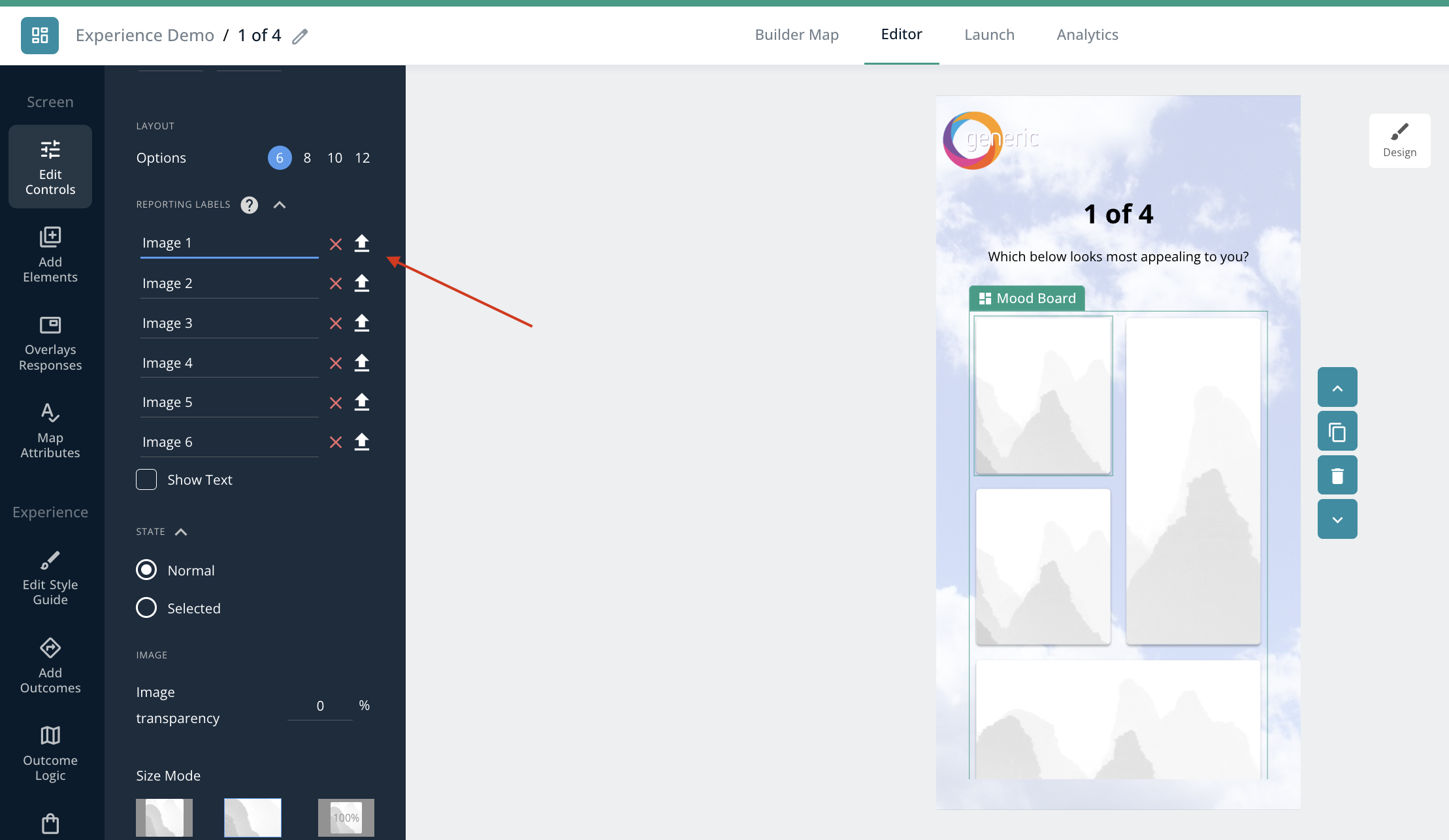
Upload you images and design your buttons.
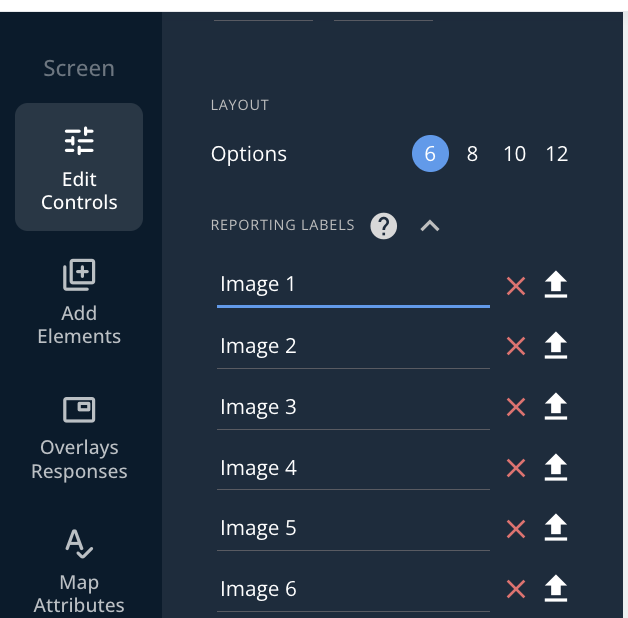
Add in your Reporting Labels - this is important so you can tell in analytics which image relates to which button click!
Frequently Asked Questions
Q. What are the specs for the mood board images?
A. Some of the buttons are wider, some are taller. Choose imagery that is suited for each format: ie, use a wider-focused image for wide buttons, and taller-focused images (250 x 500) for taller buttons
Q. Is there a way I can add free public domain image assets?
A. If you don't have high quality image assets, you can use Jebbit's Unsplash integration for quickly finding great stock imagery: 1 min video
Q. How can I crop and edit my images?
A. Use Jebbit's image cropping tool for easy cropping in the platform
Q. Can I use footers with Mood Boards on the screen?
A. We don't recommend using footers with Mood Boards.
Related Articles
Keywords: mood board, image buttons, layout