Understanding Elements/Classes in Jebbit
Main Classes
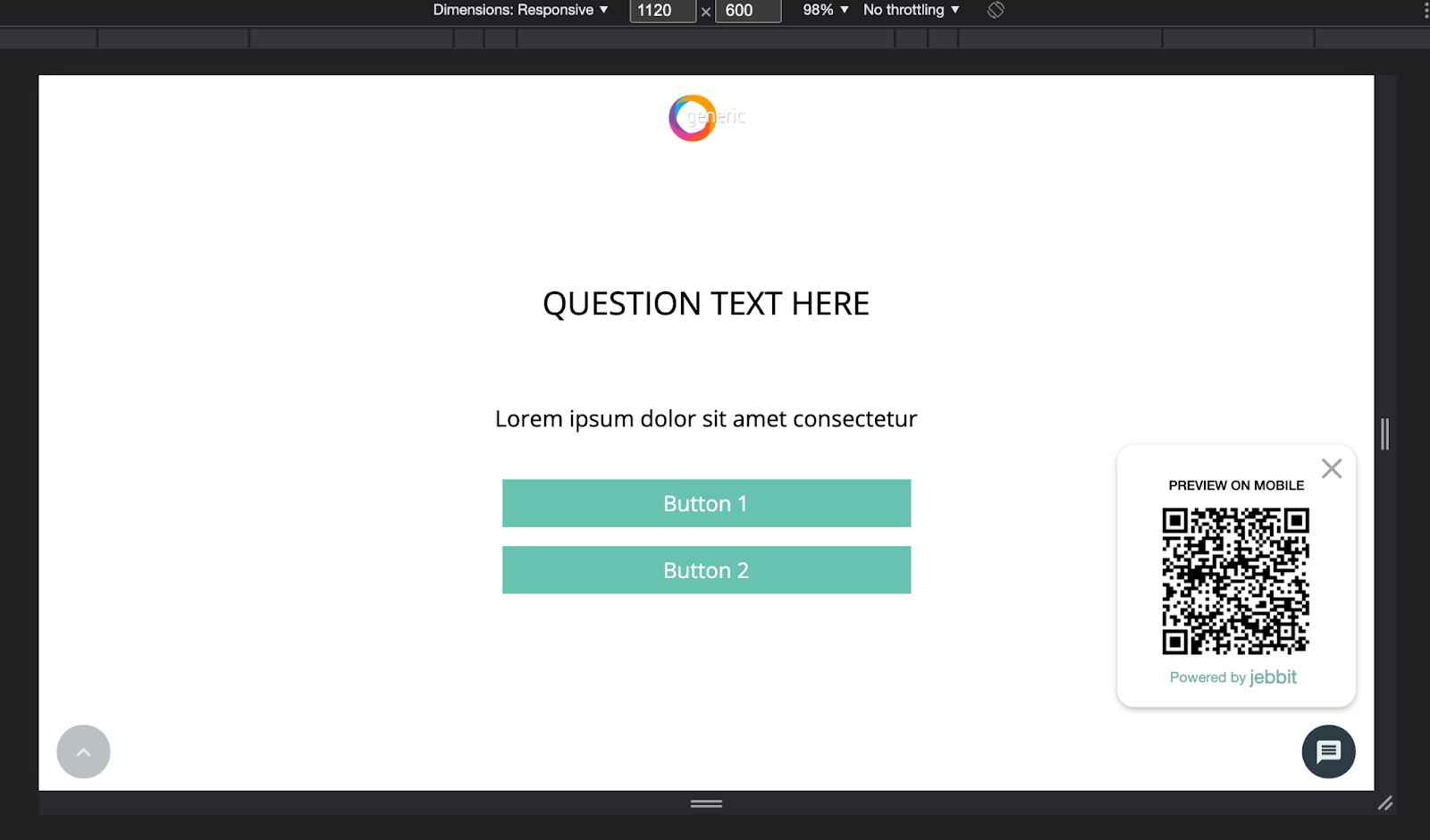
When adding elements to a screen, classes will be assigned by default. Let’s take a look at this sample screen:
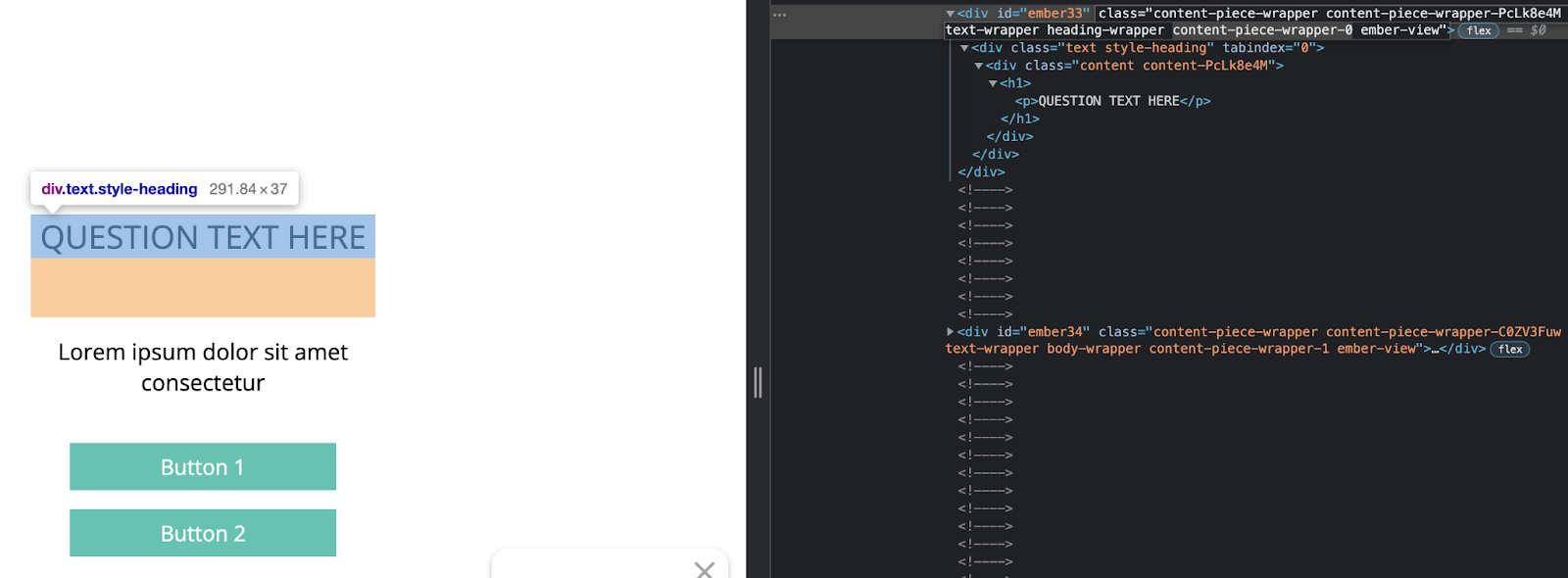
...and add some labels:
-Here you can see general class labels as they’ve been written into the image-
The main content block you’ll be working with is “content-block-inner”. As you can see, this contains most of our page’s elements aside from the logo. The logo is given its own wrapper “campaign-logo-wrapper” and is a sibling of “content-block-inner”. Both of these are children to the main parent class “content-block-primary”, which essentially contains most everything on a given screen.
Now that we understand some of the general, encompassing classes, let’s take a look at individual page elements. Added elements will always follow the naming convention: “content-piece-wrapper-x”, with “x” being the numerical placement. The first, top-most, element is 0 and then each subsequent container is incremented by 1.
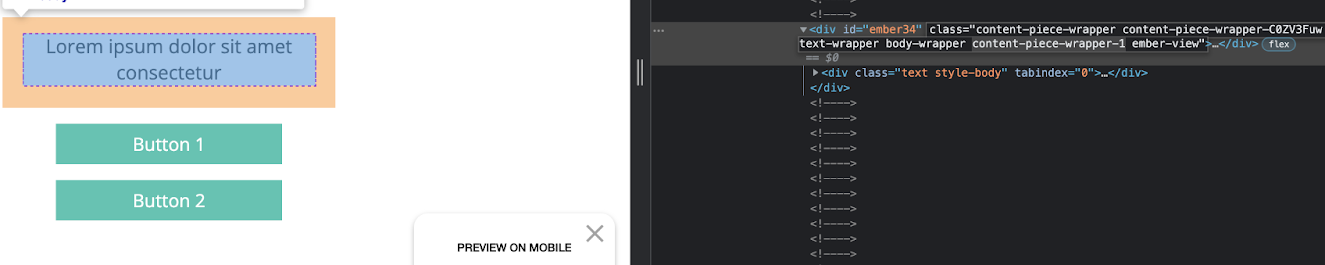
-Class examples while inspecting-
Container/Column Structure
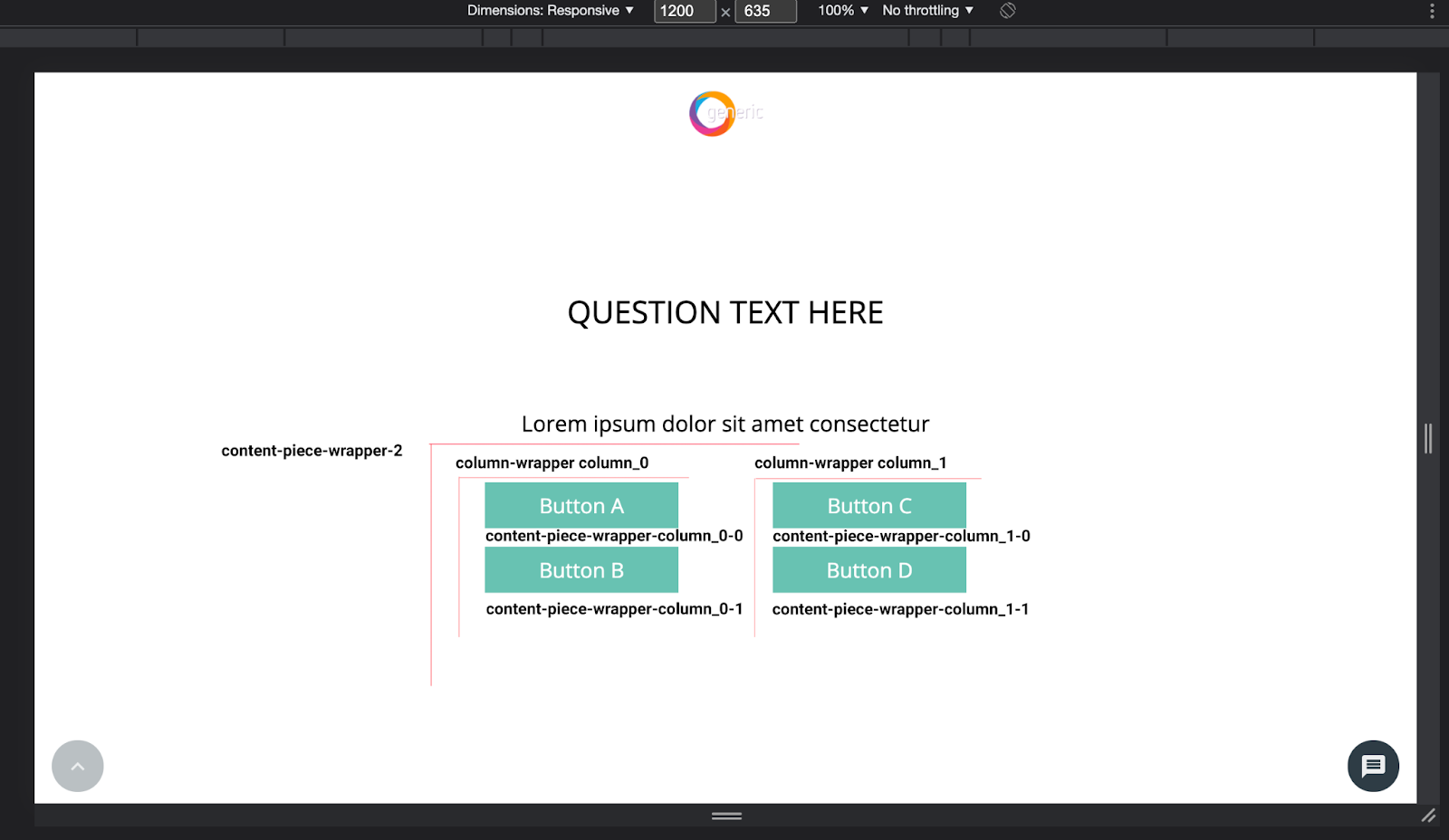
The Jebbit builder gives access to container elements. Let’s take a look at how classes work within. In this example we’ll look at a two column container:
Each column contains two buttons and is labeled with “column-wrapper”, and “column_0” and “column_1” respectively. Each button is given its own class wrapper that contains its own position and its parent column’s position. So “Button B” being in column “0” and being the second button in that column, leads to its label being “content-piece-wrapper-column_0-1”. If we added an additional column, the next class would be “column-wrapper column_2” and so on.






![[video-to-gif output image]](https://usw2.frontkb-cdn.com/attachments/7023564/321/d3728aed-6d69-48a4-bc83-11282def67ca.gif)